
Это шестая часть материала. Первая часть. Вторая часть. Третья часть. Четвёртая часть. Пятая часть.
Сегодня мы закончим разработку нашего приложения — настроим мониторинг службы конвертации валют и сервера, на котором она запущена и напишем документацию. Воспользуемся для мониторинга сервисом Datadog — более подробно об этом сервисе и его возможностях можно прочесть в этой статье (англ.).
Какой мониторинг мы можем добавить?
Так как наше приложение написано на Go, мы можем воспользоваться библиотекой expvar, с которой мы можем получить доступ к некоторым переменным внутри Go и предоставить доступ к ним из Datadog.
В блоге Datadog есть пост о похожем процессе, в нём описано то, что нам нужно (англ.).
Добавим следующие метрики:
- currency_hits счётчик запросов точки /currencies — как GET, так и POST, будут считаться одинаково
- conversion_hits счётчик запросов точки /convert
- webhook_hits счётчик запросов (успешной) регистрации веб-хука
- webhook_triggers счётчик количества веб-хуков, вызванных сервером
Запуск
Перейдём в /etc/dd-agent/conf.d/ и переименуем go_expvar.yaml.example в go_expvar.yaml.
Затем отредактируем этот файл:
init_config:
instances:
- expvar_url: http://localhost/debug/vars
metrics:
- path: currency_hits
- path: convert_hits
- path: webhook_hits
- path: webhook_triggers
Готово. Перезапустим агента:
service datadog-agent restart
Всё работает!
Мы не будем описывать все изменения в коде здесь — прочитайте их самостоятельно в репозитории.
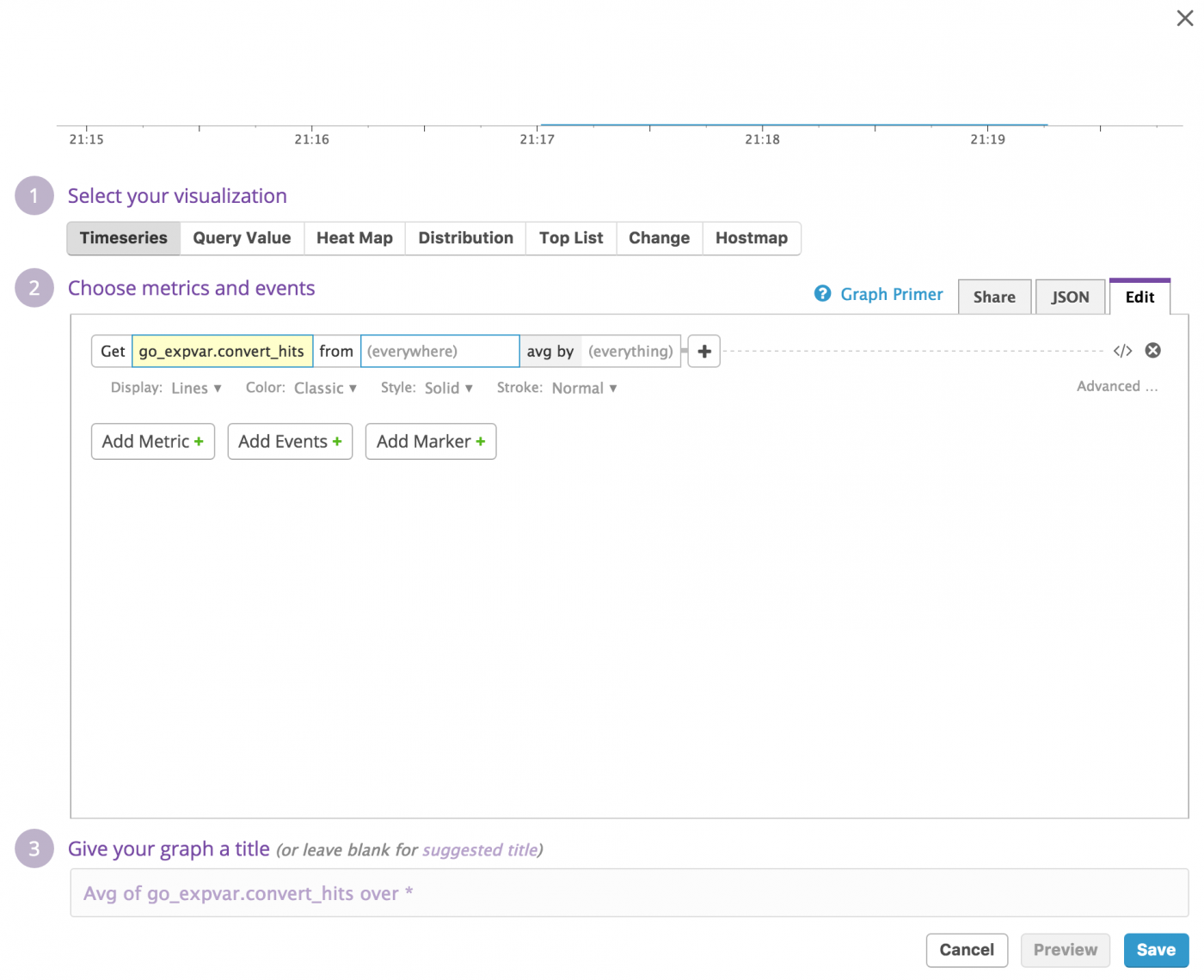
При настройке мониторинга в Datadog, мы добавили новые метрики из expvar:

И теперь Datadog позволил добавить наши метрики к стандартным способам мониторинга.
Написание документации
Для документации мы используем простенький шаблон — для нашего случая он идеален.
Все изменения в репозитории добавлены в документацию.
Создание библиотеки
Итак, мы добавили документацию по использованию библиотеки. Супер. А теперь добавим что-то более крутое!
Мы добавим конечную точку, которая будет Javascript библиотекой:
Идея в том, что этот скрипт произведёт нужную конвертацию в фоне, без затрагивания бэкенда.
Изменения в коде описаны в этом коммите. Генератор сценария сделан с помощью стандартной библиотеки text/template и шаблон считывается при каждом запросе — это нужно будет оптимизировать в дальнейшем.
Финальный скрипт, вызываемый скриптом конвертации, будет таким:
(function() {
var currency = {
currencies: ['HRK', 'INR', 'TRY', 'AUD', 'CNY', 'HKD', 'KRW', 'NZD', 'HUF', 'CHF', 'MXN', 'PHP', 'JPY', 'GBP', 'USD', 'RON', 'SEK', 'THB', 'BRL', 'CAD', 'ILS', 'SGD', 'EUR', 'CZK', 'PLN', 'NOK', 'RUB', 'IDR', 'ZAR', 'BGN', 'DKK', 'MYR', ],
rates: {
'HRK': 1.0010224123550462,
'INR': 9.613568488174995,
'TRY': 0.5262329485834208,
'AUD': 0.18688621626711868,
'CNY': 0.9838566470255872,
'HKD': 1.1119945112599887,
'KRW': 164.76444157451502,
'NZD': 0.19922242849839913,
'HUF': 41.477654908924585,
'CHF': 0.143097371324024,
'MXN': 2.9333817633922568,
'PHP': 7.171550030941426,
'JPY': 16.15411520972906,
'GBP': 0.11531735141388866,
'USD': 0.14327225764791346,
'RON': 0.6083757096348913,
'SEK': 1.2709930852638094,
'THB': 5.013856377969705,
'CAD': 0.18738396965049642,
'ILS': 0.5309817849167272,
'SGD': 0.2029488524766594,
'EUR': 0.13452794145343988,
'CZK': 3.6350795060133994,
'PLN': 0.5825732504641213,
'NOK': 1.1925229370140178,
'RUB': 8.336266042457018,
'IDR': 1910.1770387709528,
'ZAR': 1.8747410337127022,
'BGN': 0.2631097478946377,
'DKK': 1,
'MYR': 0.6379853095487933,
},
convert: function(amount, target) {
return this.rates[target] * amount
}
}
window.currency = currency
})();
Он создал глобальную (в window) переменную currency, в которой есть массив .currencies с наименованиями всех валют (краткими). А функция .convert(amount, target) конвертирует сумму из базовой в указанную валюту.
Это очень простой скрипт, но в нём описаны азы построения приложений с конвертацией в UI.
Всем спасибо за чтение!
Источник на английском.
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).