
Если вдруг вы ещё не знакомы с Admob, то это один из лучших способов монетизации мобильных приложений с помощью рекламы. Вы будете получать доход не только от тех, кто кликает на рекламу, но и от её показов на экране приложения.
Сегодня мы увидим как подключать рекламу Admob в приложении NativeScript под Android и iOS, собранном с Angular 2.
Чтобы было более понятно, начнём с пустого приложения. Откройте окно Командной строки (в Windows) или Terminal (в Mac и Linux) и выполните поочерёдно следующие команды:
tns create AdmobProject --ng
cd AdmobProject
tns platform add android
tns platform add ios
Флаг —ng указывает на то, что мы собираемся создавать проект Angular 2 с TypeScript. Здесь я добавляю обе платформы — Android и iOS. Но если у вас нет Mac, вы не сможете собрать приложение для iOS.
В этом проекте нам потребуется плагин nativescript-admob, созданный Eddy Verbruggen. Установим его:
tns plugin add nativescript-admob
Так как мы используем TypeScript в проекте, нам нужно сконфигурировать описания типов, включенных в плагин Admob. Хоть это и необязательно, но очень полезно в работе. Отройте файл проекта references.d.ts и добавьте в него:
///
///
Теперь у нас в руках будет такой функционал из IDE, как автодополнение и, конечно, многое другое.
 |
 |
 |
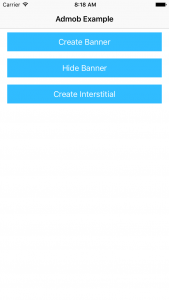
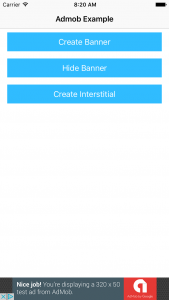
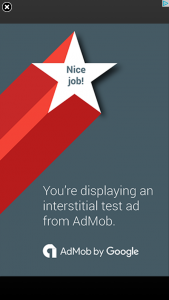
Наша цель — получить такой же результат, как на картинках выше. Если вы не сделали этого раньше, то пора зарегистрироваться в Google Admob и создать там два приложения. Два — по одному для каждой платформы, под iOS и Android. Это позволит отслеживать статистику по каждой платформе отдельно. Проверьте, что вы создали и модуль банера и модуль полноэкранной рекламы для каждого приложения.
Разработка логики на TypeScript
Откройте файл app/app.component.ts и добавьте в него такой TypeScript код:
import { Component } from "@angular/core";
import * as Admob from "nativescript-admob";
@Component({
selector: "my-app",
templateUrl: "app.component.html",
})
export class AppComponent {
private androidBannerId: string = "ca-app-pub-XXXX/YYYY";
private androidInterstitialId: string = "ca-app-pub-KKKK/LLLL";
private iosBannerId: string = "ca-app-pub-RRRR/TTTT";
private iosInterstitialId: string = "ca-app-pub-GGGG/HHHH";
public constructor() { }
public createBanner() {
Admob.createBanner({
testing: true,
size: Admob.AD_SIZE.SMART_BANNER,
iosBannerId: this.iosBannerId,
androidBannerId: this.androidBannerId,
iosTestDeviceIds: ["yourTestDeviceUDIDs"],
margins: {
bottom: 0
}
}).then(function() {
console.log("admob createBanner done");
}, function(error) {
console.log("admob createBanner error: " + error);
});
}
public hideBanner() {
Admob.hideBanner().then(function() {
console.log("admob hideBanner done");
}, function(error) {
console.log("admob hideBanner error: " + error);
});
}
public createInterstitial() {
Admob.createInterstitial({
testing: true,
iosInterstitialId: this.iosInterstitialId,
androidInterstitialId: this.androidInterstitialId,
iosTestDeviceIds: ["yourTestDeviceUDIDs"]
}).then(function() {
console.log("admob createInterstitial done");
}, function(error) {
console.log("admob createInterstitial error: " + error);
});
}
}
Не пугайтесь от объёма кода выше, ниже мы разберём его по кусочкам:
import { Component } from "@angular/core";
import * as Admob from "nativescript-admob";
Здесь мы импортируем такие зависимости, как Angular 2 и Admob, установленные ранее.
Внутри класса AppComponent есть следующие переменные:
private androidBannerId: string = "ca-app-pub-XXXX/YYYY";
private androidInterstitialId: string = "ca-app-pub-KKKK/LLLL";
private iosBannerId: string = "ca-app-pub-RRRR/TTTT";
private iosInterstitialId: string = "ca-app-pub-GGGG/HHHH";
Эти четыре переменные должны содержать id рекламных модулей, созданных вами в панели управления Admob. У меня в примере это просто случайные похожие значения, чтобы вы примерно представляли, о чём идёт речь.
У нас есть три различных метода для работы с рекламой, начнём с метода createBanner:
public createBanner() {
Admob.createBanner({
testing: true,
size: Admob.AD_SIZE.SMART_BANNER,
iosBannerId: this.iosBannerId,
androidBannerId: this.androidBannerId,
iosTestDeviceIds: ["yourTestDeviceUDIDs"],
margins: {
bottom: 0
}
}).then(function() {
console.log("admob createBanner done");
}, function(error) {
console.log("admob createBanner error: " + error);
});
}
Используя плагин NativeScript Admob, мы можем создать SMART_BANNER внизу экрана, используя id рекламных модулей или тестовые id. Также обратите внимание, что банер будет запущен в тестовом режиме — testing: true. Это оградит нас от загрузки настоящих рекламных банеров из Admob во время разработки и отладки приложения.
Остановимся немного на типах банеров. Их не так много:
- SMART_BANNER
- LARGE_BANNER
- BANNER
- MEDIUM_RECTANGLE
- FULL_BANNER
- LEADERBOARD
- SKYSCRAPER
- FLUID
Оставлю вам самим разобраться с тем, для чего используется каждый тип банера.
Кстати, вполне возможно, что вам нужно будет скрывать банер. Возможно, у вас в приложении будут встроенные покупки, удаляющие рекламу, и вы захотите скрывать её после оплаты. В этом-то случае и пригодится наш метод hideBanner:
public hideBanner() {
Admob.hideBanner().then(function() {
console.log("admob hideBanner done");
}, function(error) {
console.log("admob hideBanner error: " + error);
});
}
В этом коде только скрывается рекламный блок, ничего более.
Наконец, у нас ещё есть полноэкранная реклама. Если её использовать с умом, она принесёт наибольший доход от приложения. В методе createInterstitial мы делаем следующее:
public createInterstitial() {
Admob.createInterstitial({
testing: true,
iosInterstitialId: this.iosInterstitialId,
androidInterstitialId: this.androidInterstitialId,
iosTestDeviceIds: ["yourTestDeviceUDIDs"]
}).then(function() {
console.log("admob createInterstitial done");
}, function(error) {
console.log("admob createInterstitial error: " + error);
});
}
Также здесь мы используем тестовый режим с id, указанными в начале TypeScript-файла. Разница только в том, что мы используем Admob.createInterstitial вместо создания банера. Полноэкранная реклама выглядит как всплывающее окно, только занимая весь экран.
Теперь с TypeScript создадим простой, но мощный интерфейс.
Создание пользовательского интерфейса
Наш интерфейс будет содержать только три кнопки, каждая из которых при нажатии будет вызывать соответствующий метод из созданных нами ранее.
Откройте файл app/app.component.html и включите в него следующую HTML-разметку:
Как вы видите, здесь у нас есть верхняя панель и три кнопки. Каждая из кнопок стилизована в соответствии с включенной в NativeScript темой. При нажатии на кнопки будет вызван соответствующий ей TypeScript-метод для показа/скрытия банерной рекламы или показа полноэкранного модуля.
Заключение
Теперь вы знаете как подключить Google Admob в проект NativeScript Angular 2. Рекламные модули очень хороши для получения заработка от мобильных приложений без взимания каких-либо оплат с пользователей. Не забудьте выключить режим testing перед выкладыванием приложения в магазин, иначе вы ничего не заработаете 🙂
Nic Raboy: Using Google Admob In Your NativeScript Angular 2 Mobile App
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).