
Наверняка каждый из вас задумывался о том, чтобы создать сайт, на котором можно было бы разместить своё портфолио, резюме или даже свой блог. Прочитав эту статью, вы сможете сделать себе такой сайт.
Вообще для разработки сайта необходимо знать HTML, CSS и немного JavaScript. В нашем случае вы можете не знать ничего из этого. Достаточно просто уверенно пользоваться компьютером.
Для размещения веб-сайта, необходимо «пространство» (веб-хостинг), куда будут загружены файлы вашего сайта. И когда кто-нибудь введёт адрес сайта и нажмет «ввод», эти самые файлы будут загружены в его браузер.
Итак, что вам необходимо:
Учётная запись Google
Если у вас есть поста на Gmail, значит она у вас есть. Если нет, создайте учётную запись.
Домен
Это по желанию. В мире есть множество провайдеров доменных имён, найти такого провайдера можно в Google. В открывшемся поиске можете кликнуть на любой вариант, это так же просто, как купить товар в интернет-магазине.
Генератор статических сайтов Hugo
Hugo это генератор сайтов написанный на языке программирования Go. C его помощью легко и создаются быстродействующие статические сайты. Вы можете использовать множество тем оформления для сайта, есть специальные темы для блога, портфолио и т.п.
Скачать её можно отсюда.
Firebase хостинг
Firebase это платформа для мобильных и веб-приложений от Google. Одна из функций Firebase это хостинг. Разработчики также могут использовать Firebase для создания аналитики, уведомлений, сообщений об ошибках в своих приложениях. Ну а мы будем размещать там свой сайт.
Node.js
Node.js это среда выполнения JavaScript, построенная на основе движка V8 JavaScript из Chrome.
Для нашей задачи необходимо просто установить её для работы утилит Firebase. Скачайте её здесь.
Шаг 1: Установим Hugo
Windows: у вас будет простой исполняемый файл, который вы можете разместить где угодно и запускать впоследствии из командной строки. Вы можете добавить этот путь в переменную «PATH» в переменных среды Windows для запуска из любого места.
Mac: можно установить его с помощью Homebrew. Если у вас не установлен brew, скачайте его здесь.
Шаг 2: Создадим шаблонный сайт
Перейдите в командной строке в папку, где вы хотите разместить свой сайт и введите следующую команду:
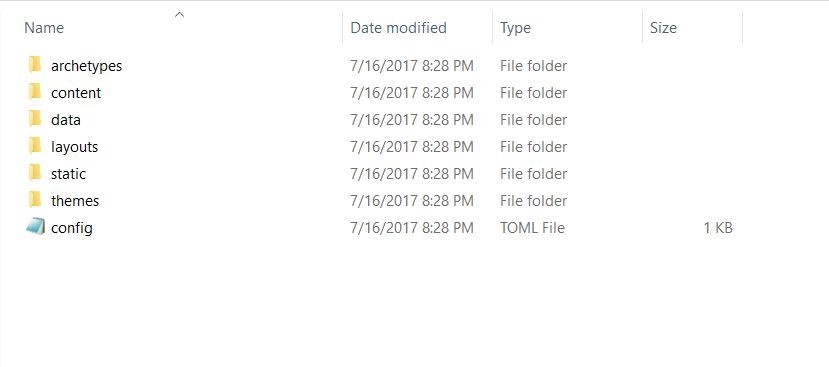
$ hugo new site <путь_до_папки>После этого вы должны увидеть в папке примерно следующую картину:

Не пугайтесь, в этих папках будет хранится ваш сайт и сейчас будет понятно — какая зачем нужна. К примеру, в папке content будет хранится весь текстовый контент сайта.
Для добавления контента выполните следующую команду:
$ hugo new about.mdДля создания поста в блоге, можно создать папку “blog” в папке “content” и в неё добавлять контент. Файлы имеют расширение “.md” т.к. это файлы формата Markdown.
Markdown это формат разметки текстовых файлов. Он очень простой и красивый. Также по формату Markdown есть куча инструкций и шпаргалок в интернете, вот одна из них (англ.).
Шаг 3: Установим тему сайта
У Hugo огромное сообщество и сайт тем для него содержит множество категорий тем оформления сайтов. Найдите там тему, которая подходит вам.
Я выбрал тему Introduction. Для её загрузки браузер перебросит нас на GitHub.
Каждая тема настраивается по-разному. В нашем случае просто скачайте и распакуйте её в папку themes и скопируйте файл config.toml в корневую папку сайта.
Шаг 4: Настроим сайт
Откроем файл config.toml в текстовом редакторе. Зададим в нём ваше имя и другую информацию, которую вы хотите опубликовать на сайте. Некоторые темы поддерживают аналитику Google Analytics и вы сможете отслеживать разные метрики, такие как, например, количество пользователей сайта. Для этого в настройках нужно будет указать идентификатор Google Analytics.
Шаг 5: Создадим проект хостинга Firebase
Как я говорил, Firebase это очень мощная платформа с кучей возможностей. Но я использую только хостинг Firebase для размещения сайта, созданного Hugo.
Для использования служб Firebase, необходимо зайти в них с учётной записью Google.
После этого нажмите «ПЕРЕЙТИ К КОНСОЛИ» (“Go to console”). Создайте проект, задав ему имя. После этого вы окажетесь на странице проекта и далее нужно перейти к элементу Hosting (“getting started on Hosting”)
Шаг 6: Настройте утилиты Firebase на локальном компьютере
Откройте командную строку и введите команду:
$ npm install -g firebase-toolsЭта команда установит пакет Firebase-tools. Для размещения сайта потребуется ввести ещё немного команд.
$ firebase loginЭта команда соединит ваш компьютер с проектом Firebase. Вам будет дан выбор проекта для нашей задачи.
$ firebase listЭтой командой вы сможете вывести в консоль имя созданного ранее проекта. Осталось инициализировать папку проекта Firebase.
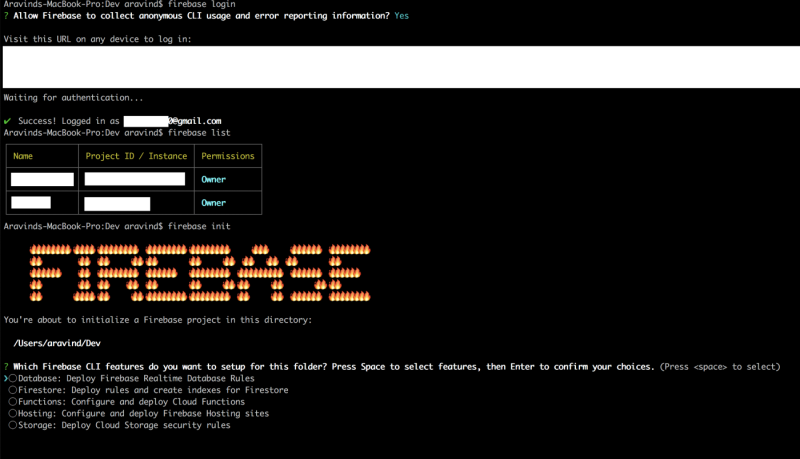
$ firebase initДалее ответьте на вопросы:
- Какие функции Firebase вы хотите настроить? (Which Firebase CLI features do you want to setup?) Ответ: Хостинг/Hosting.
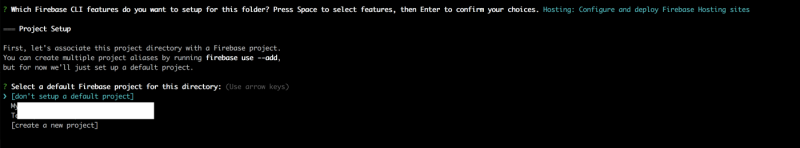
- Выберите проект Firebase для этой папки (Select a default Firebase project for this directory) Ответ: Выберите проект Firebase, созданный на шаге 5.
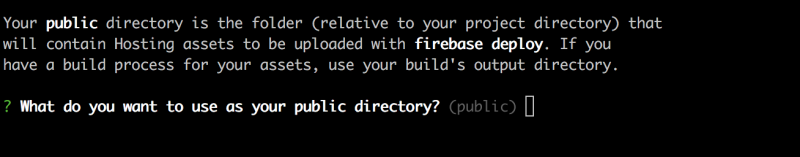
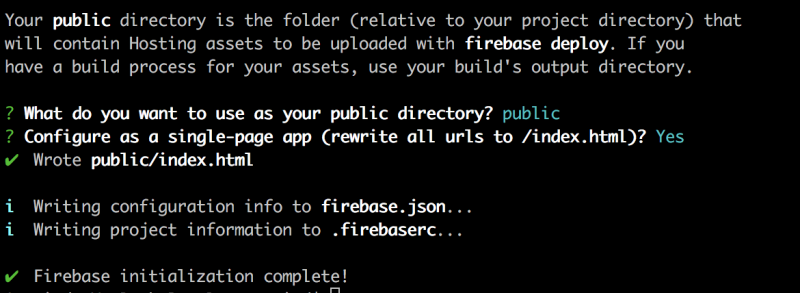
- Вы хотите использовать её как общедоступную папку? (Do you want to use as your public directory?) Ответ: Да/Yes.
- Настроить как одностраничное приложение? (Configure as a single-page app?) Ответ: Да/Yes.
Я сделал скриншоты всех шагов этой команды, чтобы вы не запутались:




Отлично! Инициализация Firebase окончена.
Шаг 7: Проверим работу сайта локально
Для запуска локальной проверки вашего сайта, выполните следующую команду:
$ hugo server -wВместе с Hugo идёт лёгкий и мощный веб-сервер, который позволяет полноценно проверить результат работы сайта. Убедитесь, что все изображения сайта размещены в папке static/img. Проверьте настройки в файле config.toml. Затем откройте свой сайт в браузере http://localhost:1313
Шаг 8: Размещение сайта
Введите следующую команду для создания сайта и выгрузки его в Firebase:
$ hugo && firebase deployШаг 9: Привяжем свой домен (необязательно)
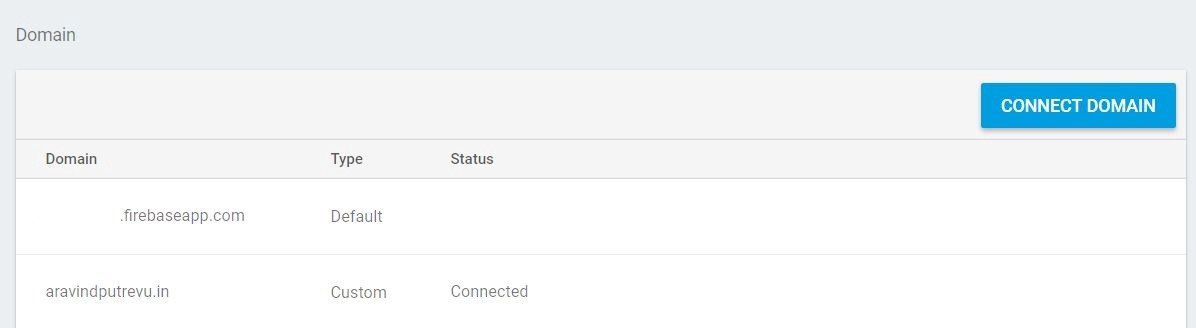
В Firebase есть функция привязки домена к приложению Firebase. Нажжмите на connect domain, затем введите имя домена и добавьте TXT-записи для проверки владения доменом.

Это делается в личном кабинете регистратора домена.
Шаг 10: Создадим пост в блоге
Это очень просто. Hugo понимает файлы markdown. Перейдите в папку content->blog (её размещение может зависеть от настройки темы). Создайте файл markdown. Повторите шаг 8 для проверки результата.
Отпишитесь в комментариях, если у вас есть вопросы/пожелания 🙂
По материалам «Hugo + Firebase: How to create your own static website for free in minutes»
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).