
Отправлять СМС из приложения NativeScript очень просто! И сегодня я покажу вам как это сделать.
Исходный код можно скачать здесь.
Убедитесь, что у вас установлен NodeJS и NativeScript CLI.
Вначале создадим пустой проект Angular NativeScript:
tns create HelloWorld --template nativescript-template-ng-tutorial
Эта команда создаст проект smsApp. Перейдите в созданную директорию проекта и установите плагин nativescript-phone:
tns plugin add nativescript-phone
Импортируем этот модуль в файле app.component.ts:
import * as phone from 'nativescript-phone';
Для использования ngModel в нашем проекте, нужно добавить NativeScriptFormsModule в файл app.module.ts:
import {NativeScriptFormsModule} from "nativescript-angular/forms"
@NgModule({
declarations: [AppComponent],
bootstrap: [AppComponent],
imports: [NativeScriptModule, NativeScriptFormsModule],
schemas: [NO_ERRORS_SCHEMA],
})
Добавим стили в app.css для кнопок:
@import "nativescript-theme-core/css/sky.css";
.phone-button {
background-color:#2ecc71;
color:white;
}
.text-button {
background-color:#3498db;
color:white;
}
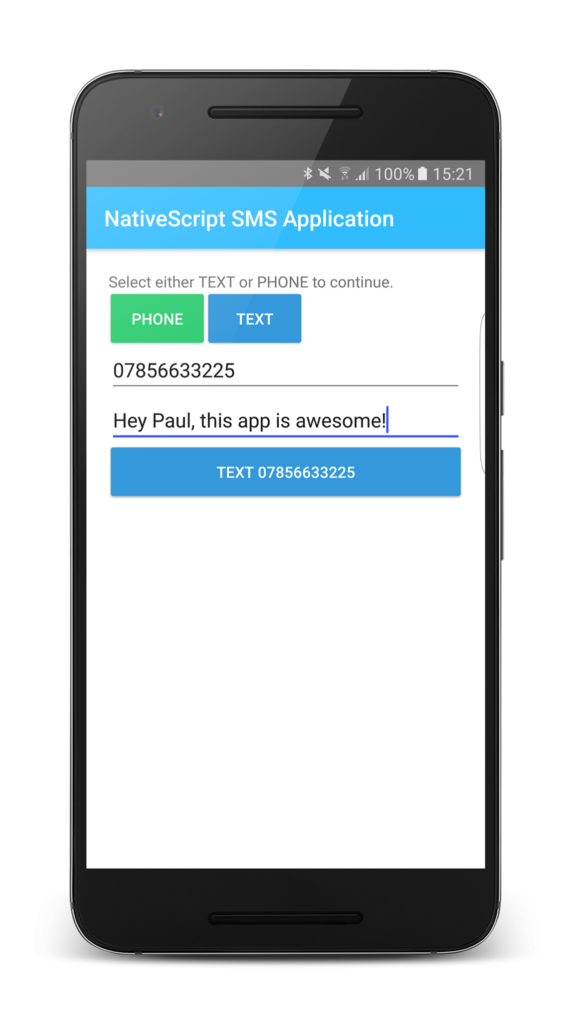
Теперь нужно разработать интерфейс. Для простоты опишем его в шаблоне в файле app.component.ts
@Component({
selector: "my-app",
template: `
`
})
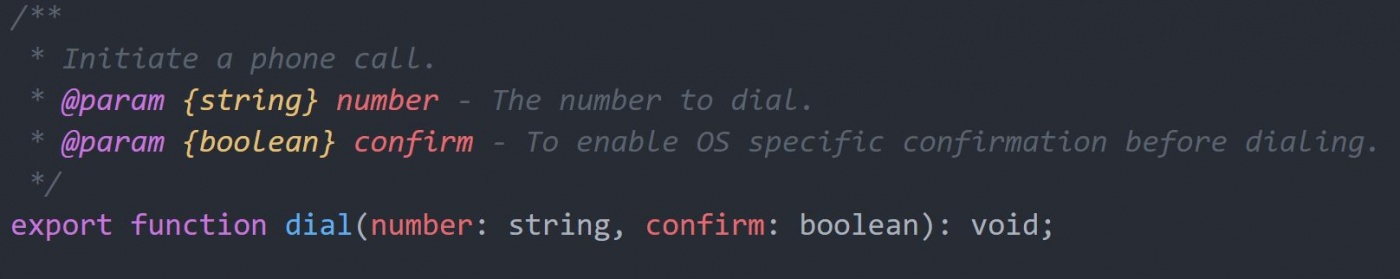
Для набора номера мы можем использовать функцию phone.dial(). Мы получим этот номер через привязку к ngModel в шаблоне. Вот как выглядит эта функция:

Достаточно просто. Нужно просто передать номер строкой в метод. Так как мы передаём номер числом с цифровой клавиатуры, достаточно будет просто преобразовать его в строку:
export class AppComponent {
//Переменные
phoneNumber: number;
message: string;
//Для определения какой выбор сделал пользователь
phoneType: number;
//Установим выбор пользователя (смс или звонок)
setPhoneType(val) {
this.phoneType = val;
}
callNumber() {
phone.dial(String(this.phoneNumber), true)
}
}
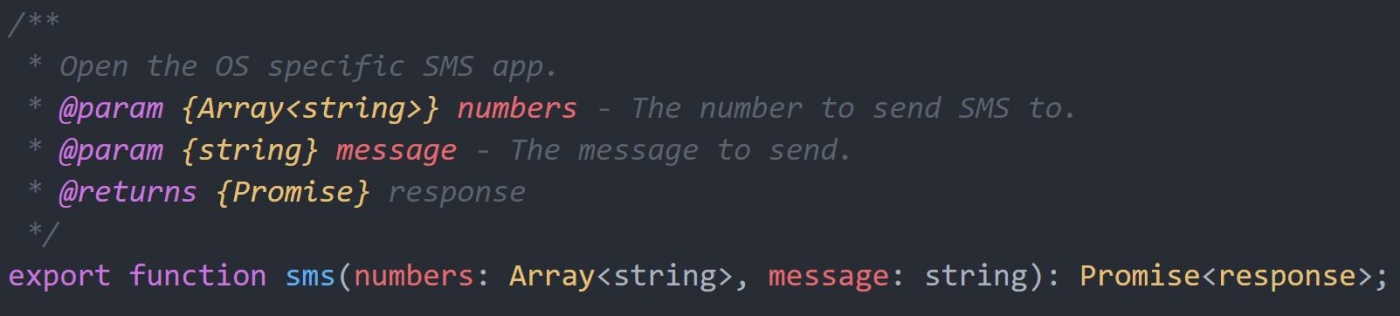
Для передачи СМС есть соответствующий метод:

Интересное здесь то, что мы можем отправить сообщение массиву номеров, поэтому мы можем создать несколько полей для ввода номеров. Я пока передам только один номер методу:
textNumber() {
/*
Здесь у нас массив номеров, поэтому легко можем добавить ещё один номер:
phone.sms(['1234','5678'...], message)
*/
phone.sms([String(this.phoneNumber)], this.message).then((result) => {
//Возвращает promise, делайте с ним что хотите
console.log(result);
})
}
Вот полный код урока:
import { Component } from "@angular/core";
import * as phone from 'nativescript-phone';
@Component({
selector: "my-app",
template: `
`
})
export class AppComponent {
//Переменные
phoneNumber: number;
message: string;
//Для определения какой выбор сделал пользователь
phoneType: number;
//Установим выбор пользователя (смс или звонок)
setPhoneType(val) {
this.phoneType = val;
}
callNumber() {
phone.dial(String(this.phoneNumber), true)
}
textNumber() {
/*
Здесь у нас массив номеров, поэтому легко можем добавить ещё один номер:
phone.sms(['1234','5678'...], message)
*/
phone.sms([String(this.phoneNumber)], this.message).then((result) => {
//Возвращает promise, делайте с ним что хотите
console.log(result);
})
}
}

Источник: «How to Send an SMS and Make Phone Calls with Angular NativeScript»
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).