
В этой статье мы рассмотрим процесс создания проекта Angular2 с использованием компонентов Angular Material2.
Мы будем использовать следующие версии пакетов: Angular 2.4.6, Angular-CLI 1.0.0-beta.30 и Angular Material2 2.0.0-beta.1.
Начальная подготовка
Вначале установим библиотеку material:
npm install -S @angular/material
После установки импортируем модуль Material Module из неё в файл app.module.ts
import { MaterialModule } from ‘@angular/material';
и добавим в массив импорта
MaterialModule.forRoot()
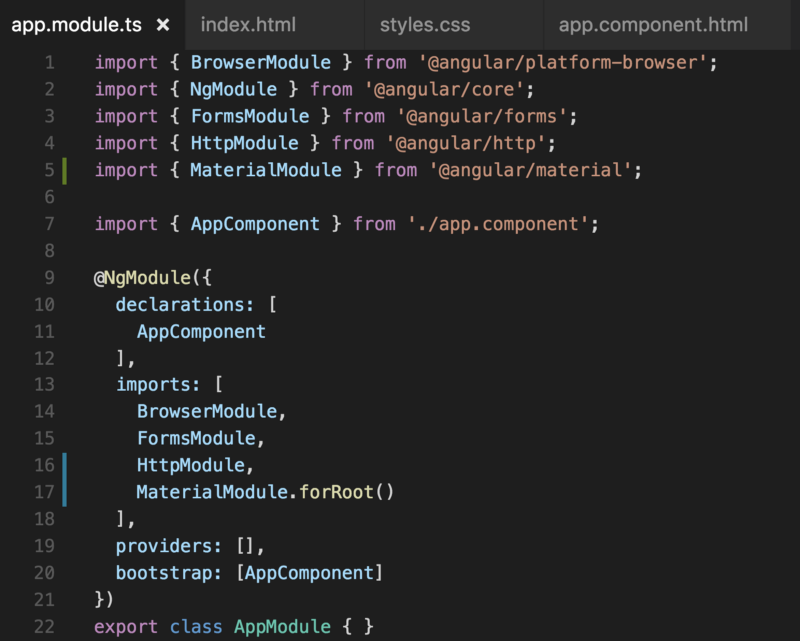
Файл app.module.ts должен выглядеть так:

Установка HammerJS
Если вы планируете использовать в приложении слайдеры или переключатели, вам не обойтись без hammerjs. В противном случае, пропустите этот абзац.
npm install -S hammerjs
npm install --save-dev @types/hammerjs
Не забудьте импортировать hammerjs:
import 'hammerjs';
Получится примерно так:

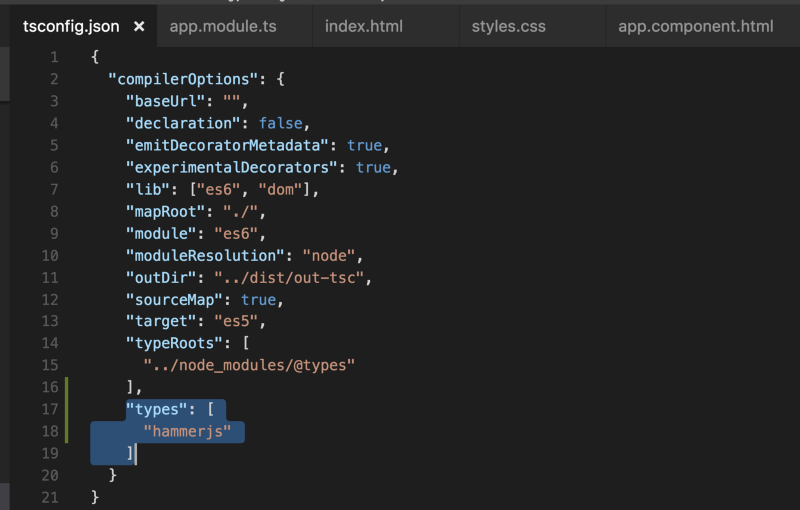
Добавим hammerjs в файл tsconfig.json, в раздел типов:
"types": [
"hammerjs"
]

Добавим Roboto Font и Material Icons
Очень важно для стиля Material использовать специальный шрифт Roboto и иконки Material Icons, добавим их в styles.css:
@import '~https://fonts.googleapis.com/icon?family=Material+Icons';
@import '~https://fonts.googleapis.com/icon?family=Roboto';
body {
font-family: Roboto;
}
Сохраним файл и перезапустим локальный сервер — шрифты применятся. Вот пример до/после:


Темы в Angular Material2
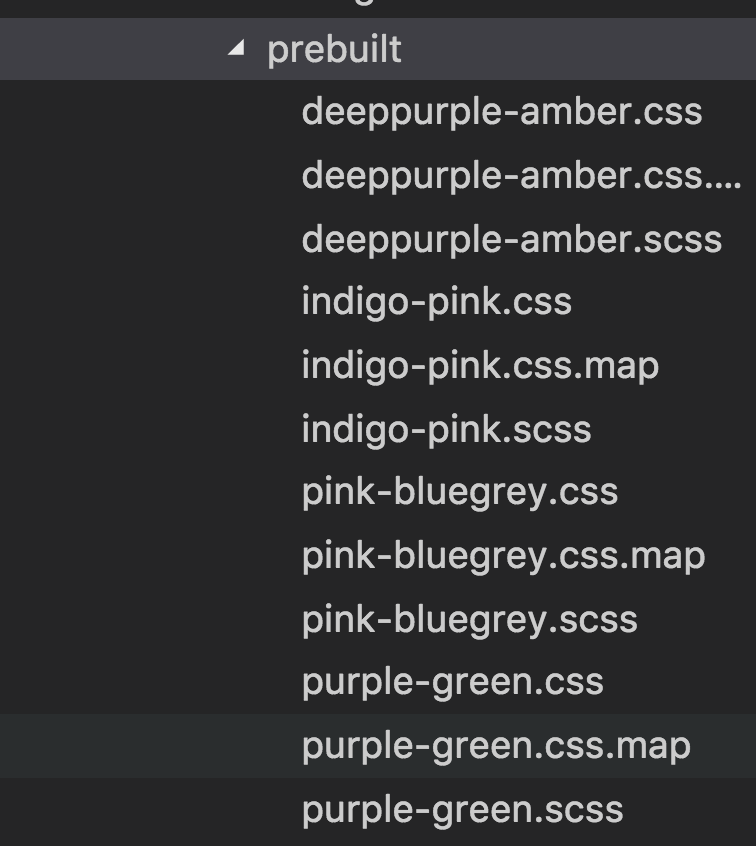
Опции тем по-умолчанию доступны в папке /node_modules/angular/material/core/theming/prebuilt. Сейчас доступны следующие темы:
deep purple / amber,
indigo / pink,
pink / bluegrey,
purple / green

Первый цвет в названии темы это главный цвет, второй — цвет выделения. Добавим тему в styles.css:
@import '~@angular/material/core/theming/prebuilt/indigo-pink.css';
Создать свою тему вам поможет официальная документация.
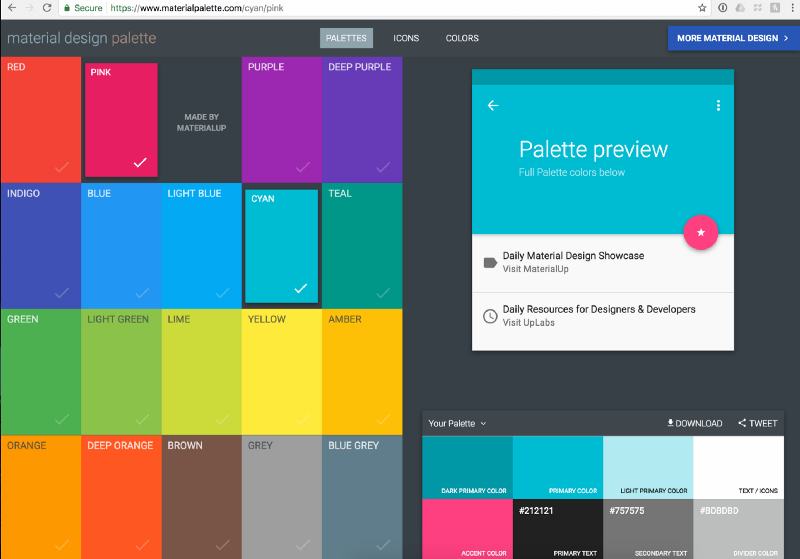
А для тестирования своих тем или просмотра «вживую» официальных тем поможет сайт Material Palette.

Проверка тем
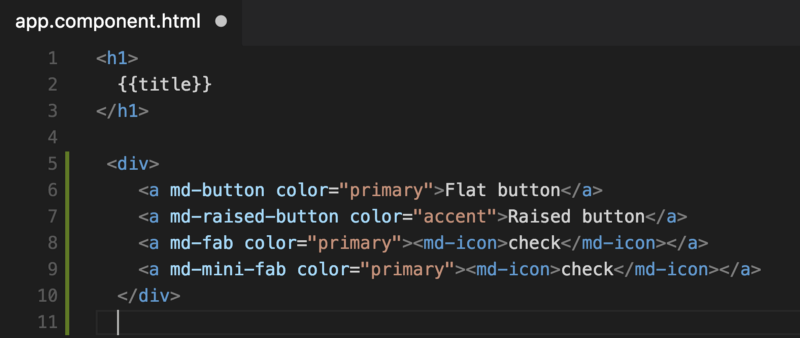
После добавления темы в приложение необходимо убедиться в её работоспособности. Добавим несколько кнопок в app.component.html и увидим тему в действии.

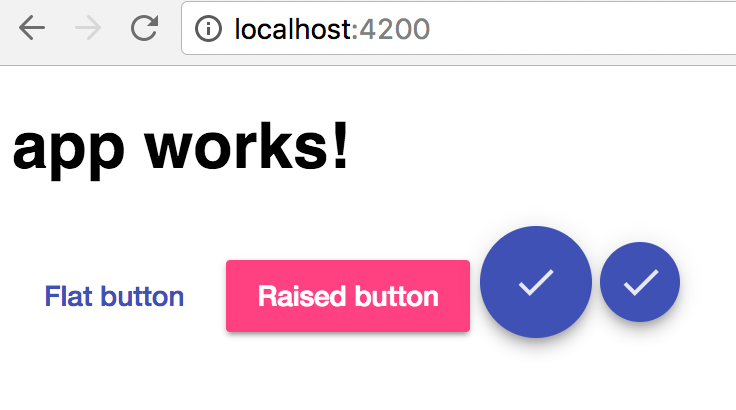
В результате у нас получится что-то подобное:

Если ваше приложение выглядит не так, попробуйте перезапустить сервер разработки — обычно это помогает 🙂
Исходный код этого примера можно взять здесь.
Во второй части (будет позже) мы рассмотрим добавление других компонентов в наше приложение, создание своих стилей и использование кнопок и индикаторов.
Источник: Setting up your first Angular (2) Project Using Angular Material (2)
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).