
Сегодня мы создадим приложение — список задач с Vue.js, а также рассмотрим и другие удобные инструменты для создания современных веб-приложений.
Убедитесь, что у вас установлена Vue CLI ! Если нет, то установите её командой$ npm install --global vue-cli
С Vue CLI идут несколько шаблонов готовых приложений:
webpack - Полнофункциональная установка Webpack + Vue-loader с hot reload, linting, testing & CSS extraction.
webpack-simple — Упрощённая установка Webpack + Vue-loader.
browserify — Полнофункциональная установка Browserify + vueify с hot-reload, linting & unit testing.
browserify-simple — Упрощённая установка Browserify + vueify.
simple - Простенькая установка Vue всего в одном файле HTML
Создадим приложение:
$ vue init webpack todo-app
Вас спросят название для проекта, описание, автора и сборку Vue. Мы будем работать не устанавливая Vue-router.
Установим зависимости:
$ cd my-project
$ npm install
Для запуска приложения выполните команду:
$ npm run dev
Откроется браузер на странице http://localhost:8080

Для стилизации приложения будем использовать Semantic.
Структура компонента
Каждое приложение Vue имеет компонент верхнего уровня, у нас таким компонентом будет TodoList.
У нас уже есть готовый компонент Hello (сгенерированный Vue CLI) в папке src/App.vue, осталось создать недостающие компоненты нижнего уровня.
Создадим простенький компонент TodoList.vue:
- Todo A
- Todo B
- Todo C
Это обычная заготовка, которую мы заполним позднее.
Импортируем наш компонент в главный экземпляр Vue, чтобы можно было с ним работать. Откройте файл src/App.vue и отредактируйте его:
Для обработки компонента необходимо его включить в HTML:
// Обработка компонента TodoList
// он будет здесь:
Теперь наше приложение выглядит так:

Мы должны передавать данные главному компоненту для вывода списка задач. Задачи будут иметь три свойства: Название, Проект и Выполнено.
Добавим данных в наш компонент:
export default {
name: 'app',
components: {
TodoList,
},
// data function avails data to the template
data() {
return {
todos: [{
title: 'Todo A',
project: 'Project A',
done: false,
}, {
title: 'Todo B',
project: 'Project B',
done: true,
}, {
title: 'Todo C',
project: 'Project C',
done: false,
}, {
title: 'Todo D',
project: 'Project D',
done: false,
}],
};
},
};
Нам нужно передать данные из главного компонента в TodoList и для этого мы будем использовать директиву v-bind. Она принимает аргумент (он отделяется двоеточием от имени директивы), в нашем случае это будет todos; это показывает директиве v-bind связать элемент todos с тем, что идёт в нём.
Теперь нужно доработать компонент TodoList для доступа к этим данным. Добавим свойство к классу компонента:
export default {
props: ['todos'],
}
Обработка данных
Пройдёмся в цикле по списку задач в шаблоне TodoList и выведем количество завершённых и незавершённых задач: // JavaScript expressions in Vue are enclosed in double curly brackets.
Completed Tasks: {{todos.filter(todo => {return todo.done === true}).length}}
Pending Tasks: {{todos.filter(todo => {return todo.done === false}).length}} {{ todo.title }} {{ todo.project }}
Completed Complete
Редактирование задач
Разделим шаблон задачи для улучшения читабельности кода. Создайте новый компонент Todo.vue в папке src/components и перенесите в него шаблон задачи: {{ todo.title }} {{ todo.project }}
Completed Complete
Переработаем компонент TodoList для работы с компонентом Todo:
Completed Tasks: {{todos.filter(todo => {return todo.done === true}).length}}
Pending Tasks: {{todos.filter(todo => {return todo.done === false}).length}}
// we are now passing the data to the todo component to render the todo list
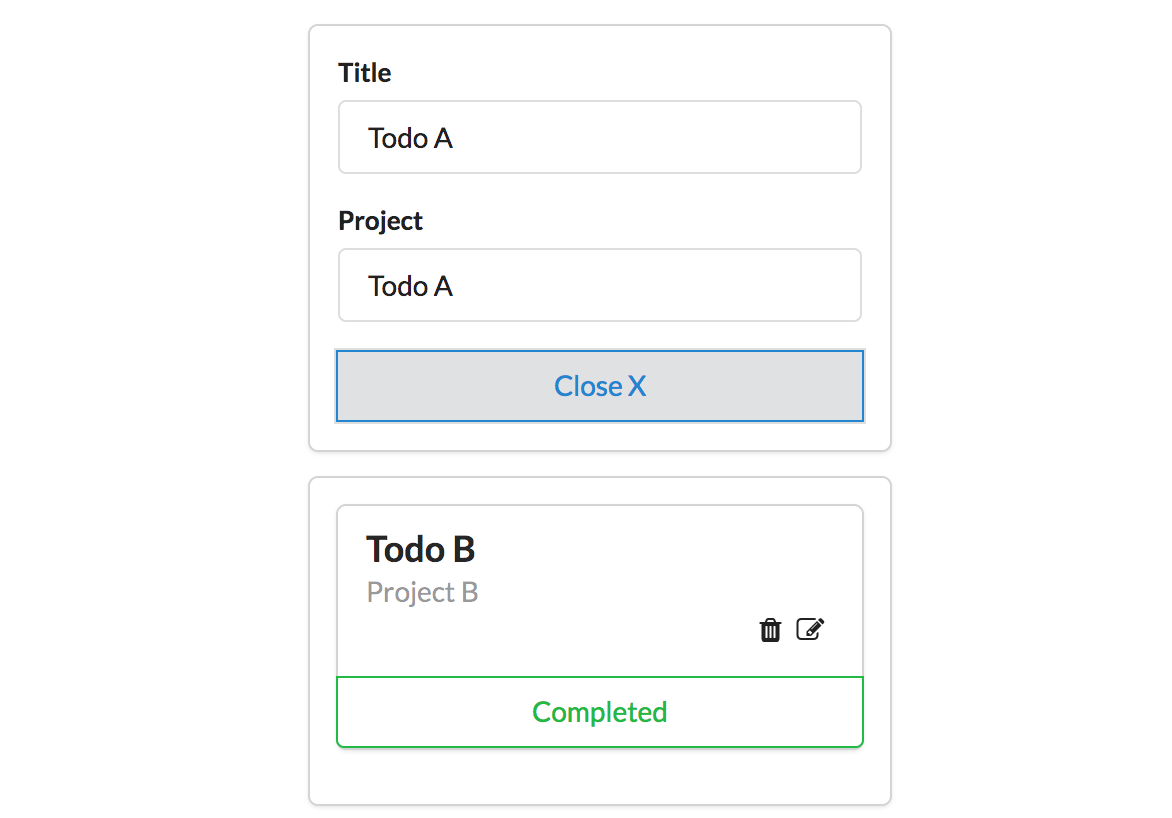
Добавим свойство isEditing в класс компонента Todo, это свойство покажет редактируется ли в данный момент задача или нет. Повесим обработчик события на элемент Edit и будем показывать форму редактирования, при этом изменим значение свойства isEditing в true. Осталось добавить форму и установить начальное значение свойства. Наш шаблон теперь выглядит так:
// Todo shown when we are not in editing mode.
{{ todo.title }}
{{ todo.project }}
// form is visible when we are in editing mode
Title
Project
Close X
Completed
Pending
У нас есть метод showForm, открывающий форму правки, теперь добавим метод hideForm для её закрытия при нажатии на кнопку отмены:
Данные в форме уже привязаны к списку задач и их редактирование автоматически сохраняет обновлённые данные. По нажатию кнопки Close увидим обновлённую задачу:

Удаление задачи
Добавим иконку удаления задачи:
/* add the trash icon in below the edit icon in the template */
Добавим метод в класс компонента, вызываемый по событию delete-todo, и передающий компоненту текущую задачу к удалению.
// Todo component
methods: {
deleteTodo(todo) {
this.$emit('delete-todo', todo);
},
},
Теперь нужно добавить обработчик события удаления в родительский компонент (TodoList):
// TodoList component
methods: {
deleteTodo(todo) {
const todoIndex = this.todos.indexOf(todo);
this.todos.splice(todoIndex, 1);
},
},
Передаём метод deleteTodo в компонент Todo:
// шаблон TodoList
Добавление новой задачи
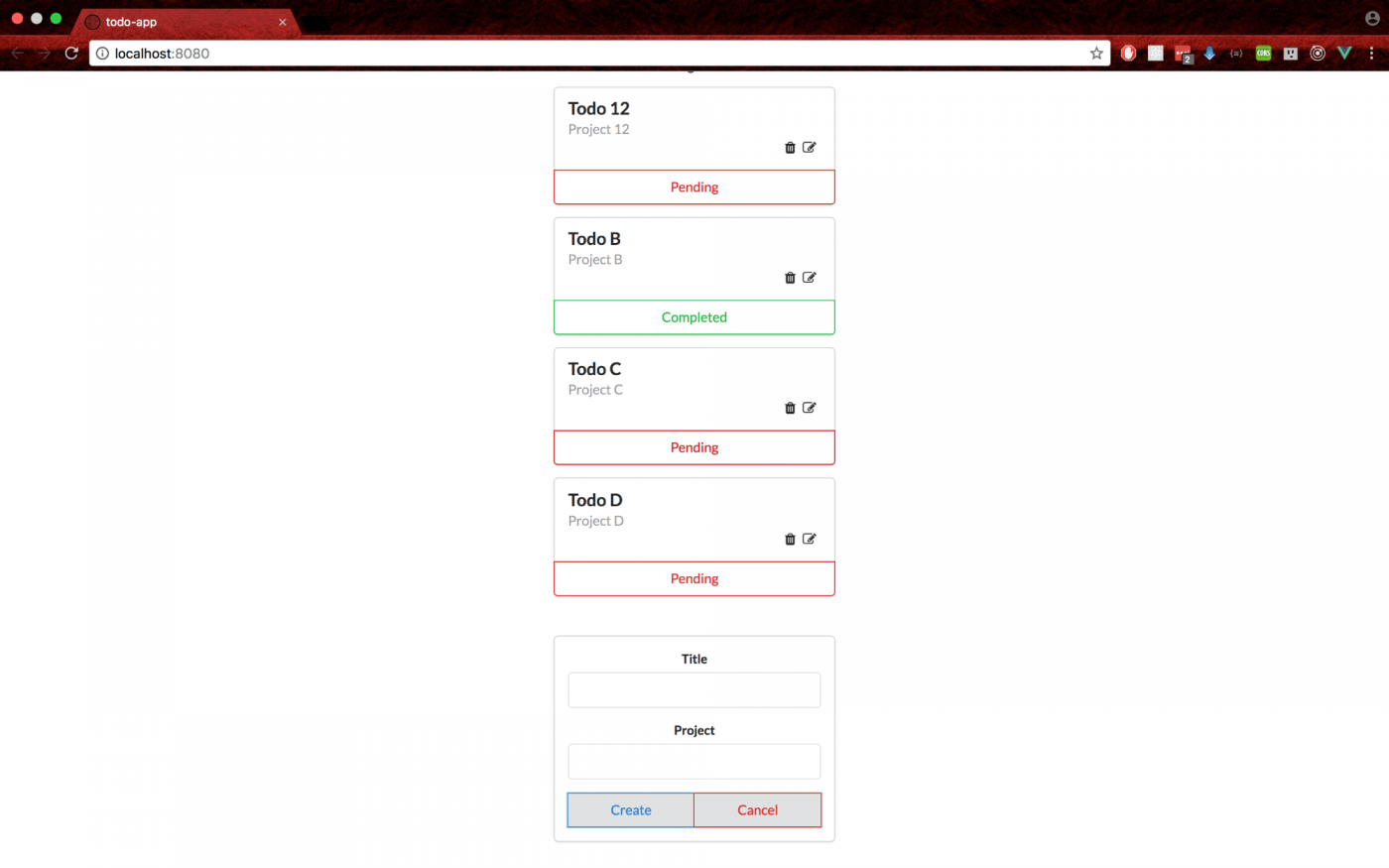
Для создания новой задачи сделаем новый компонент CreateTodo в папке src/components. Он выведет кнопку со знаком плюс, она при нажатии откроет форму добавления задачи:
Title
Project
Create
Cancel
Добавим новый компонент в главный компонент:
// главный компонент в App.vue
components: {
TodoList,
CreateTodo,
},
А также добавим метод для создания новой задачи:
// в App.vue
methods: {
addTodo(title) {
this.todos.push({
title,
done: false,
});
},
},
Вызов компонента CreateTodo из шаблона App.vue:

Выполнение задачи
Осталось добавить метод для установки отметки о выполнении задачи.
// компонент Todo
methods: {
completeTodo(todo) {
this.$emit('complete-todo', todo);
},
}
Обработчик события будет добавлен в TodoList:
methods: {
completeTodo(todo) {
const todoIndex = this.todos.indexOf(todo);
this.todos[todoIndex].done = true;
},
},
И добавим вызов метода в шаблоне:
Готово! Ниже по ссылкам можно увидеть полный код приложения или пощупать демонстрационную версию.
Полный код примера. Демо-версия.
По материалам «Build a To-Do App with Vue.js 2» by Jeremy Kithome
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).