
Сегодня мы познакомимся как создавать всплывающие уведомления (Toast notifications) в NativeScript для Android и iOS, построенных с Angular 2.
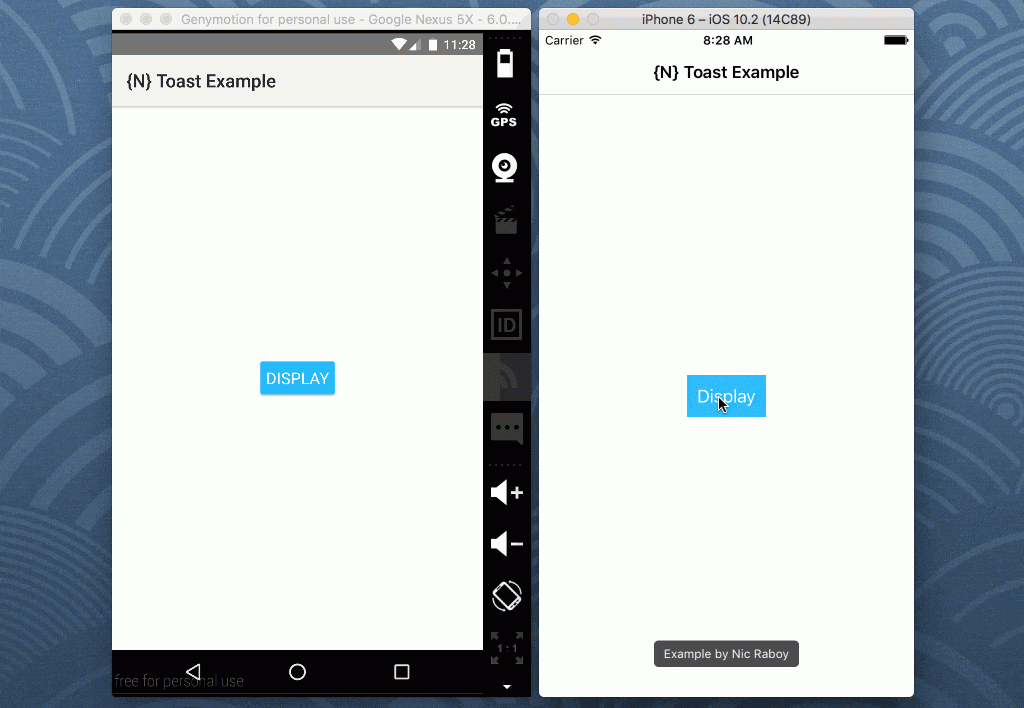
На картинке выше вы можете увидеть результат нашей задачи.
Создадим простое приложение с одной кнопкой, при нажатии которой будет показано всплывающее уведомление и на iOS и в Android. Эти нотификации очень удобны для показа информации без прерывания работы пользователя с приложением.
Создаём проект NativeScript
В консоли поочерёдно выполните следующие команды:
tns create ToastProject --ng
cd ToastProject
tns platform add ios
tns platform add android
Параметр —ng укажет скрипту на создание приложения Angular на TypeScript. Также не забывайте, что без Mac с установленным Xcode, у вас не получится собрать приложение для iOS.
Ранее для создания всплывающих уведомлений требовалась работа напрямую с Android API. Но сейчас можно упростить этот процесс с помощью плагина и вдобавок получить возможность работы этих нотификаций в iOS.
Выполните следующую команду в консоли:
tns plugin add nativescript-toast
Теперь приступим непосредственно к разработке приложения.
Создание логики приложения и разметки XML
Это приложение будет состоять только из одной страницы. Мы начнём с добавления кода на TypeScript и затем построим простенький UI (пользовательский интерфейс).
Откроем файл app/app.component.ts в любимом редакторе и добавим в него такой код:
import { Component } from "@angular/core";
import * as Toast from "nativescript-toast";
@Component({
selector: "my-app",
templateUrl: "app.component.html",
})
export class AppComponent {
public showToast(message: string) {
Toast.makeText(message).show();
}
}
Здесь мы импортируем плагин, установленный ранее. С помощью функции мы можем показать всплывающее уведомление и так как функция публичная, мы можем вызвать её из UI.
Откроем файл app/app.component.html и вставим следующие строки:
В этом UI нет панели с названием приложения. Единственная кнопка расположена в центре экрана, она вызывает метод showToast при нажатии.
Nic Raboy: Display Toast Notifications In A NativeScript Angular Application
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).