
Недавно мне удалось поиграться с фреймворком Vue.js. И я был очень впечатлён тем, как лёгок он в настройке и работе. Сильнейшей стороной Vue является лёгкость и простота в настройке. Сейчас я хочу осветить основные моменты по настройке проекта на базе Vue с нуля.
Если вам уже не терпится увидеть готовый проект, можете найти его здесь.
Создаём проект с vue-cli
Самый лёгкий способ создать проект Vue — с помощью vue-cli. Документация о ней здесь. Там есть немало разных шаблонов, с которых можно начать. Я выбрал для себя шаблон на webpack.
Проверьте перед этим, что у вас установлена последняя версия node.js
$ npm install -g vue-cli
$ vue init webpack vuesetup
vue-cli задаст несколько вопросов, которые повлияют на конфигурацию созданного проекта. По завершению установки необходимо скачать все зависимости. Я предпочитаю использовать для этого yarn, но вы можете воспользоваться и npm install.
$ cd vuesetup
$ yarn
ИЛИ
$ cd vuesetup
$ npm install
После этого выполните следующую команду для запуска базового приложения:
$ yarn run dev
ИЛИ
$ npm run dev
Открыв проект в редакторе вы увидите всю проделанную vue-cli работу. Он создал нам базовое приложение с webpack, hot-reload, lint-on-save, unit тестами и другими фичами…всё благодаря команде вокруг vue-cli! Более подробно о том, что сюда включено и как это работает, можно ознакомиться в документации плагина webpack здесь.
Структура проекта
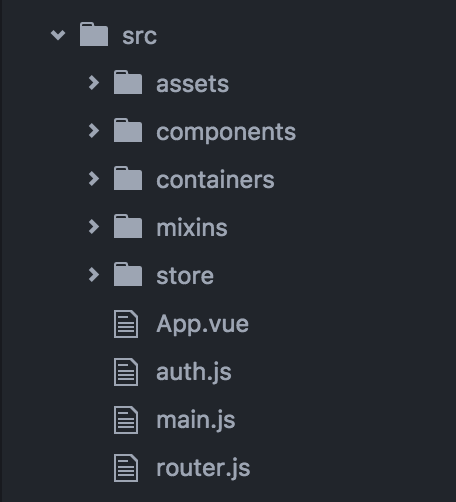
Небольшое замечание по структуре проекта. У каждого есть свои предпочтения по организации проектов. Все мои проекты имеют примерно одинаковую организацию. Я переношу созданные файлы в папку /src:

Главное, помнить, что контейнеры (containers) будут базовыми страницами приложения [Home / Dashboard / Projects / Login ] и компоненты (components) для этих контейнеров будут храниться в папке components. В крупных проектах я создаю подпапки внутри директории components для более удобной организации связанных компонентов.
Установка Bulma
Bulma это очень удобный и легковесный css фреймворк, к тому же он не имеет никаких прямых JS-зависимостей. Вы можете использовать любой css фреймворк (или вообще работать без него), но я предпочитаю bulma из-за того, что он строит макет (layout) с flexbox (а также в нём отличные компоненты и хорошая документация).
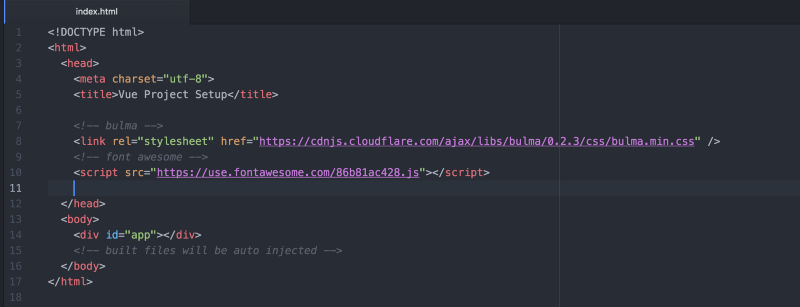
В файле index.html привяжем bulma через cdn:

Здесь же я привязываю font awesome для иконок
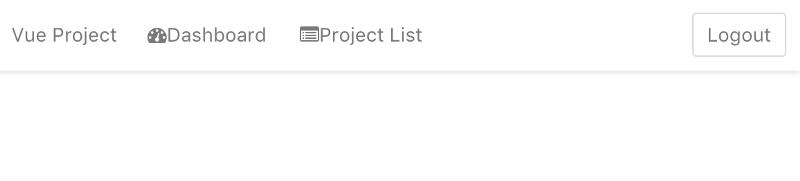
Давайте создадим компонент navbar, используя классы nav от bulma:
Это создаст нам простенькую навигационную панель:

Также я сделал небольшие правки в файле main.js для привязки приложения. Установим шаблон и импортируем navbar:
import Vue from 'vue'
import navbar from './components/navbar'
/* eslint-disable no-new */
new Vue({
template: `
`,
components: {
navbar
}
}).$mount('#app')
Настройка vue-router
Сейчас у нас есть базовый макет, добавим к нему vue-router и свяжем воедино наши страницы. Вернитесь к окну терминала и введите:
$ yarn add vue-router
ИЛИ
$ npm install vue-router --save
После этого добавьте в корень папки /src файл router.js. В нём мы вызовем наш роутер и опишем роуты нашего приложения:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
import home from './containers/Home'
import dashboard from './containers/dashboard'
import projects from './containers/projects'
// роуты приложения
const routes = [
{ path: '/', component: home },
{ path: '/dashboard', component: dashboard },
{ path: '/projects', component: projects }
]
// экспорт роутера
export default new Router({
mode: 'history',
routes,
linkActiveClass: 'is-active'
})
Обратите внимание на экспорт роутера — я указал режим history (режим истории). В этом режиме из url убирается хеш. Ещё момент, мы указали linkActiveClass — так мы сообщаем роутеру, какой класс использовать для активации пунктов меню (сильно зависит от применяемого css фреймворка).
Вернёмся к компоненту navbar и заменим теги <а> тегами
Далее мы создадим компоненты home, dashboard и project, которые будет загружать наш роутер:
Обновим файл main.js и дадим знать Vue о нашем новом роутере. Таже обратите внимание, я добавил компонент
import Vue from 'vue'
import navbar from './components/navbar'
import router from './router'
/* eslint-disable no-new */
new Vue({
template: `
`,
router,
components: {
navbar
}
}).$mount('#app')

Настройка vue-resource
После того, как мы сделали роутер, давайте настроим vue-resource, чтобы делать api-вызовы нашего приложения. Вернёмся в консоль и установим vue-resource:
$ yarn add vue-resource
ИЛИ
$ npm install vue-resource --save
Далее откроем файл routes.js, импортируем vue-resource и попросим Vue использовать его:
import Resource from 'vue-resource'
Vue.use(Resource)
После этого вы сможете получать http-ресурсы в ваши компоненты Vue через this.$http. Более подробно об этом можно прочитать в документации по vue-resource здесь. Чтобы продемонстрировать как это работает, сделаем вызов с помощью mock backend (mocky.io) и выведем список проектов на странице project.
| Project Name | Assigned To | Priority |
|---|---|---|
| {{item.name}} | {{item.assignedTo}} | {{item.priority}} |
Я создал placeholder в секции данных и метод для вызова api. Как только promise вернёт ответ и заполнит объект данными, сразу загрузится наша страничка. Я инициировал вызов один раз только при загрузке компонента.
Настройка axios
Как альтернативу vue-resouce вы можете использовать axios, если хотите. С тех пор как vue-resource перестал быть официальным (подробности здесь), я думаю, стоит предложить альтернативу. Для начала установим axios:
$ yarn add axios
ИЛИ
$npm install axios --save
В отличие от vue-resource, вам не нужно вызывать Vue.use(), так как эта библиотека не привязана напрямую к Vue. Но если вы хотите использовать axios точно так же как vue-resouce, обратите внимание на vue-axios. С ним будет легко добавить axios в объект Vue. А для нашего простого приложения достаточно вызывать axios напрямую. В компоненте Projects.vue я заменил метод загрузки следующим:
methods: {
loadProjects: function () {
axios.get('http://www.mocky.io/v2/585e03ce100000b82c501e8e').then((response) => {
this.projects = response.data
}, (err) => {
console.log(err)
})
}
}
Заключение
Вот так просто мы создали проект с полноценным роутером и возможностью доступа к api нашего бекенда.
Источник
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).