
Производительность веб сайтов, есть ничто иное как скорость. Безусловно скорость, это не на 100{33d8302486bd10b0fde64d2037652320e6f176a736d71849c0427b0d7398501a} самое главное качество веб ресурса, но согласитесь, если каждая страница сайта, с самым интереснейшим для вас контентом, будет открываться по 10-15 секунд, то с большой долей вероятности, вы будете на самым частым посетителем данного ресурса. По заверениям аналитиков, скорость сайта увеличивает число продаж, если это коммерческий проект и увеличивает посещаемость в целом. Вопрос производительности веб ресурса, ещё более актуален для пользователей с медленным интернетом и любителей посёрфить со смартфона или планшета.
Итак, в этой статье вкратце познакомлю вас с инструментами выполняющими такие функции как:
- Кешировнаие на стороне сервера
- Кеширование на стороне браузера
- Ускорение дисков
- Оптимизация изображений
- Веб акселератор ориентированный на оптимизацию кэширования и сжатие
- Балансирование нагрузки и разгрузка ssl
- Геолокационное или базирующееся на DNS распределение нагрузки
В общем с помощью данных методов можно существенно увеличить производительность веб-ресурса. В этой статье я поделюсь несколькими OpenSource продуктами, выполняющими описанные выше функции.
1. Varnish
Varnish представляет собой HTTP ускоритель. разработанный специально для динамических сайтов с большим количеством «тяжелого» контента. В отличие от других прокси-серверов, которые часто поддерживают FTP, SMTP и другие сетевые протоколы, он узко ориентирован на HTTP.
2. HAProxy
HAProxy – серверное программное средство предназначенное для обеспечения высокой доступности и балансировки нагрузки для TCP и HTTP-приложений, посредством распределения входящих запросов на несколько обслуживающих серверов.
Этот програмный продукт используется на высоконагруженных системах таких как GitHub, Reddit, Tumblr и Instagram.
3. Squid
Squid — программный пакет, реализующий функцию кэширующего прокси-сервера для протоколов HTTP, FTP, Gopher и при должной настройке HTTPS.
При необходимости уменьшает пропускную способность каждого пользователя и сокращает время отклика путем кэширования и повторного использования часто запрашиваемого контента. Бытует мнение, что его стоит использовать от 2000 посетителей в сутки.
4. Nginx
Nginx — обратный проксирующий веб-сервер и почтовый прокси-сервер.
Думаю что о нём вообще говорить много не стоит, он известен всем и каждому, в двойне приятно, что Nginx разработан нашим соотечественником Игорем Сысоевым, и сегодня говоря о высокопроизводительном веб сервере, большинство в первую очередь подумает о энжин-икс. На своём сервере мы используем его в связке с hhvm и именно этот продукт будет следующим в списке.
5. HHVM
HHVM — это виртуальная машина от Facebook, которая за счет трансляции и JIT-компиляции кода позволяет ускорить PHP в несколько раз.
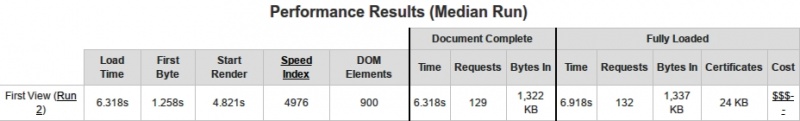
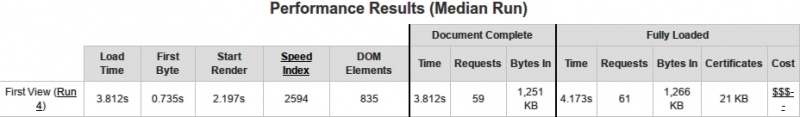
К сожалению мы не сделали тестов исключительно после замены php5 на HHVM, и протестировали производительность уже после подключения Brotli, но результат нас крайне порадовал.

На этой картинке используется Nginx + php5

На этой картинке используется Nginx + HHVM + Brotli
6. Træfɪk
Træfɪk — автоматизированный обратный прокси и балансировщик нагрузки для Docker, Mesos, Consul и прочие, работает с протоколом HTTP.
7. relayd
relayd — балансировщик нагрузки, шлюз уровня приложения, прозрачный прокси, SSL/TLS-шлюз.
Он обеспечивает свободную реализацию защищенного веб-движка, который состоит из relayd и HTTPD. Впервые он был представлен в OpenBSD 4.1, в роли сервиса способствующего обеспечить серверную балансировку нагрузки. Широко распространённое решение с открытым исходным кодом, портированное во многие операционные системы.
Помимо перечисленных выше продуктов, не стоит забывать о конкретной оптимизации под мобильные устройства. Сегодня всё больше и больше людей вообще отказываются от ПК и ноутбуков, в пользу планшета или даже смартфона. Что поделать, человек ленив по своей сущности, ну и раз лень двигатель прогресса, то задача любого создающего какой либо веб контент(если конечно он делает это не для одного себя любимого), это удовлетворение нужд пользователя.
Статья основана на материалах сайта https://www.cyberciti.biz/: 7 Awesome Open Source Web Performance Software For Linux and Unix-like Systems