Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).
Сегодня мы рассмотрим Lepton — бесплатный менеджер сниппетов на базе Github Gist с поддержкой markdown и встроенным поиском. Так как он поддерживает весь функционал Gist и GitHub, вы сможете создавать сниппеты прямо из приложения и добавлять к ним неограниченное количество тегов. Вы можете выбрать типа сниппета — публичный или приватный. Lepton автоматически распознаёт язык программирования и может фильтровать по языку список ваших сниппетов. Он так же поддерживает разметку markdown, имеет встроенный поиск по наименованию, тегам и содержимому сниппетов.
Также есть возможность прикрепить сверху списка наиболее важные или любимые сниппеты, чтобы они были всегда на виду. Сниппеты автоматически (и практически мгновенно) синхронизируются между вашим ПК и учётной записью GitHub. Есть возможность поделиться сниппетом по его URL прямо из приложения.

Lepton — кроссплатформенное ПО с открытым исходным кодом. Для работы с ним нужно всего лишь быть авторизованным в GitHub.
Как работать с Lepton:
1: Скачайте файл с программой для Windows отсюда. Запустите его. Сразу вам будет предложено авторизоваться через GitHub.

2: После успешного входа, в приложение будут загружены все ваши сниппеты, а если у них были указаны теги, то они также будут загружены в программу, а сниппеты автоматически будут рассортированы по тегам. Так же и с языками программирования — при автоматическом распознавании сниппеты будут организованы по ним:

3: Создать новый сниппет можно нажав на кнопку New. Затем укажите его название, имя файла и поместите сам код. Теги можно поместить сразу после названия. Для создания приватного сниппета отметьте галочку “Private” в нижнем правом углу окна.

4: Поиск нужного сниппета можно начать с фильтра по языкам программирования или тегам. Или же воспользоваться полнотекстовым поиском в приложении: нажмите Shift + Space и в появившемся окне поиска начните вводить нужный запрос.

5: Просмотреть сниппет на GitHub можно кликнув на иконку в виде глаза на панели инструментов. А кликнув на кнопку Share, вы скопируете URL сниппета в буфер обмена.

Несмотря на удобство Lepton, есть и немало альтернативных клиентов для Github Gist. К примеру, Gisto -тоже менеджер сниппетов с открытым исходным кодом, обладающий таким же функционалом.
Однако, если сравнить оба этих приложения, Lepton выигрывает за счёт большего коммьюнити, более удобного интерфейса и стабильности приложения. Хотя я продолжаю наблюдать за развитием обоих приложений, так как у каждого из них есть свои преимущества.
А каким менеджером сниппетов пользуетесь вы?
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).
За последнее десятилетие мы наблюдали огромный рост мобильной индустрии, особенно в отношении разработки приложений. По данным Statista Reports, в мире тогда насчитывалось более 2 миллиардов пользователей смартфонов, а к концу 2022 года их число увеличится до более чем 5 миллиардов. Из этих смартфонов почти 100 процентов работают на трех популярных платформах: Android от Google, iOS от Apple и Windows Mobile, разработанной Microsoft. Долгое время разработчики мобильных приложений зависели от инструментов, привязанных к одной платформе. Например, Kotlin и Java в основном используются для разработки нативных мобильных приложений под Android, в то время как разработчики iOS используют Objective-C, а с недавних пор и Swift.
Традиционная разработка мобильных приложений была медленной и дорогой, поскольку компаниям приходилось разрабатывать отдельные приложения для каждой платформы, нанимать разные команды разработчиков для своего инструмента разработки. Сегодня у нас появились кросс-платформенные средства мобильной разработки, которые помогают компаниям сократить время на разработку, затраты на обслуживание, привлечь больше пользователей. Упрощённо: кросс-платформенная мобильная разработка это создание мобильных приложений, которые могут работать на нескольких платформах. Сегодня разработчикам доступно несколько кросс-платформенных средств, в том числе Intel XDK, Xamarin, Cordova и Flutter. В этой статье мы сфокусируемся на двух — Xamarin и Flutter — путем сравнения характеристик, сильных сторон и недостатков каждой, чтобы помочь разработчикам выбрать лучший инструмент.
Если вы только начинаете разрабатывать на Flutter, обратите внимание на статью Создание первого приложения Flutter и продолжение.
Xamarin от Microsoft, возможно, является одной из ведущих технологий кросс-платформенной разработки с открытым исходным кодом. Он использует язык C# для разработки мобильных приложений под Android, iOS и Windows Mobile. Xamarin позволяет разработчикам получать доступ к нативным API под Android и iOS, предоставляет общую кодовую базу на C#, а также тестирование приложений на разных устройствах с Xamarin Testing Cloud. Xamarin был создан в 2011 году разработчиками Mono, которые использовали CLI (Common Language Infrastructure) и Common Language Specification, также известную как Microsoft .NET. Microsoft приобрела Xamarin в 2016 году, а затем сделала Xamarin SDK платформой с открытым исходным кодом, которая стала неотъемлемой частью Xamarin Visual Studio IDE. Чтобы использовать весь потенциал Xamarin, разработчикам понадобятся знания iOS и Android, кроме, собственно, языка C#.
Flutter также является бесплатным кросс-платформенным инструментом с открытым исходным кодом, разработанным Google, и позволяет разработчикам создавать высокопроизводительные мобильные приложения для Android и iOS. Фреймворк использует язык программирования Dart от Google и легкий движок C++. Подобно Xamarin, он позволяет использовать единую кодовую базу для разных платформ. Фреймворк предлагает API и SDK для 2D-рендеринга, моделирования, жестов и рисования, а также позволяет использовать существующий код Swift, Objective C и Java. Он поставляется с виджетами Material Design, также продуктом Google.
Несмотря на то, что Flutter является относительно новым в мобильной разработке (бета-версия была выпущена в январе 2018 года), появление Flutter вызвало бурные дискуссии в сообществе мобильных разработчиков.
В настоящее время Xamarin более популярен среди разработчиков: 7,2 процента опрошенных в Stack Overflow 2018 заявили, что они используют Xamarin, а Microsoft утверждает, что у них 1,4 миллиона инженеров Xamarin, в то время как Flutter не попал в список вообще. Сообщество Flutter еще недостаточно велико. Тем не менее, некоторые инженеры признают Flutter в качестве подающей надежды альтернативы Xamarin.
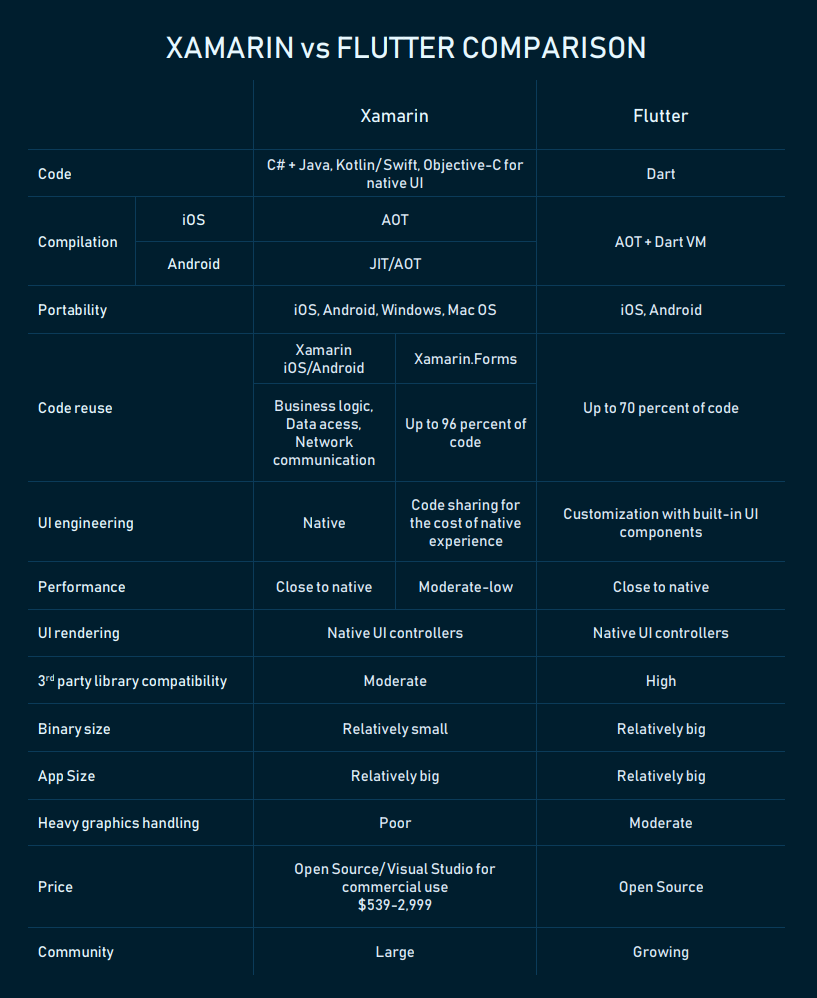
Ниже мы рассмотрим характеристики и основные функции обоих фреймворков.

Flutter нацелен на разработку под Android и iOS, в то время как Xamarin поддерживает разработку под Android, iOS, Windows (Windows 10 [UWP], устаревшие Windows-приложения [WPF]), а также MacOS. Бóльшая экосистема дает Xamarin преимущество перед Flutter. Но тот факт, что приложения Flutter не портируются на мобильную платформу Windows, не является недостатком, как утверждает недавний опрос Statista, так как на текущий момент около 98,5% смартфонов работают на Android или iOS. Но Xamarin в этом плане может стать лучшим выбором, если вы всё же хотите разрабатывать приложения и под Windows Mobile.
Flutter несовместим со старыми устройствами с 32-разрядными ОС. Поэтому, если вы планируете разрабатывать под старые телефоны, такие как, например, iPhone 5, Xamarin будет лучшим выбором.
Xamarin использует C#, который популярен и широко используется разработчиками. Если у вас уже есть навыки в C# и .NET, вы можете сразу использовать Xamarin. И вы можете повторно использовать до 96 процентов своего кода на C# в Xamarin, если вы работаете с Xamarin.Forms.
Flutter использует язык Dart, который является относительно новым и непопулярным. Однако, если у вас есть опыт работы на языках ООП, таких как Java, JavaScript и C++, изучение Dart не будет проблемой, так как использует тот же подход и парадигмы.
Xamarin существует немного дольше, поэтому имеет большое комьюнити, члены которого имеют опыт и готовы делиться своими знаниями с другими разработчиками. На форумах Xamarin многие разработчики помогают друг другу, они делятся своим кодом и опытом. Платформа поддерживается Microsoft, что является большим плюсом, когда дело касается решения каких-либо проблем. Microsoft предоставляет достойную и актуальную документацию для всех своих продуктов, связанных с Xamarin и .NET.
Хотя Flutter и поддерживается Google, он относительно новый и не имеет пока широкой поддержки сообщества. Платформа также довольно молода, официального релиза пока не было, а это значит, что разработчикам еще предстоит обнаружить основные недостатки и сильные стороны платформы.
Если вы планируете долгосрочный, сложный проект, выбирайте Xamarin, чья стабильность и проблемы уже известны. Однако, сообщество Flutter очень быстро растёт, и в течение года оно уже может стать достаточно зрелым, чтобы суметь решить большинство возникающих проблем.
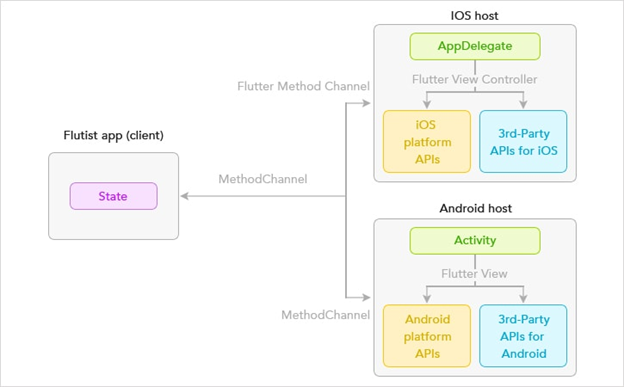
Код Dart во Flutter компилируется в нативный код, используя компиляцию AoT (Ahead of Time), но по-прежнему требует Dart VM (виртуальная машина). Причина компиляции AoT заключается в том, что платформа iOS не поддерживает JIT или динамическую компиляцию. Flutter также позволяет создавать пользовательские плагины, которые поддерживают код, специфичный для платформы.
Flutter может получить доступ ко всем платформам и API, включая хранилище и сенсоры через механизм пакетов. Вы также можете использовать библиотеки Flutter для создания канала платформы, используемого затем для вызова нативных функций из кода Dart.

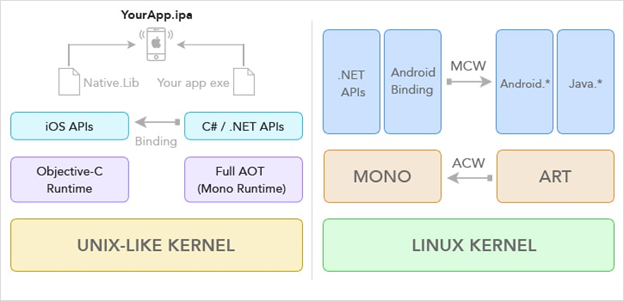
В Xamarin код C# скомпилирован в машинный код, а затем упакован в .app. Генератор кода mono использует компиляцию JIT для приложений Xamarin.Android и компиляцию AoT для приложений iOS для компиляции промежуточного машинного кода (также известного как управляемый код) в нативный код платформы.
Xamarin использует .NET API и библиотеки, специфичные для платформы, посредством привязок (bindings) для доступа к нативным функциям.

Использование в Xamarin нативных компонентов пользовательского интерфейса (UI) в целом неплохой механизм, однако это сопряжено с определенными затратами — платформы регулярно обновляются, и для фреймворка может потребоваться много времени на адаптацию к новой версии. Поэтому в Xamarin лучше держать общий код только для логики приложения, но не UI. Кроме того, мы рекомендуем использовать нативные модули для обработки тяжелой графики, такой как игры и анимации.
Flutter использует встроенные виджеты и не использует нативные компоненты пользовательского интерфейса. Виджеты, как ожидается, будут оптимально настроены к платформе, для которой вы создаете пользовательский интерфейс. В настоящее время Flutter предлагает множество макетов, виджетов, платформ для создания графики и поддержки 2D-API, жестов, эффектов, анимации и других функций. Хотя функции интерфейса Flutter все еще находятся в разработке, они могут превратиться в мощную среду пользовательского интерфейса. Кроме того, Flutter поставляется с компонентами Material Design. В конце концов, это Google.
Функция горячей перезагрузки в Flutter помогает разработчикам создавать пользовательские интерфейсы, экспериментировать и добавлять различные функции, а также быстро обнаруживать и исправлять ошибки без потери состояния на эмуляторах. Разработчики также могут обращаться к нативным функциям, таким как SDK сторонних разработчиков и библиотекам, повторно использовать существующий нативный код (Swift, Objective C, Java и Kotlin).
Одним из преимуществ Xamarin является то, что он позволяет разработчикам тестировать приложения на разных устройствах в Microsoft Xamarin Cloud. Однако вы должны платить абонентскую плату за доступ к этой функции. Xamarin также предоставляет функцию живой перезагрузки, такую же почти, как во Flutter, которая помогает разработчикам изменять XAML и видеть результат «вживую» без компиляции или установки приложения.
Одной из проблем Xamarin является интеграция с сторонними библиотеками, которая, по-видимому, лучше реализована во Flutter.
Xamarin позволяет переиспользовать около 96 процентов кода C#, но если вам понадобится полностью нативная производительность, вам придется использовать платформозависимый код. Таким образом, Xamarin выигрывает тогда, когда разработчики имеют опыт работы на C#, а также могут работать с такими платформами, как Java, Kotlin, Swift и Objective-C.
Для разработки приложений в Flutter вам необходимо освоить Dart, что может отнять у вас немного времени, однако, если вы знакомы с Java и C ++, это не будет проблемой. Если вы новичок в разработке мобильных приложений и не имеете опыта разработки приложений для Android или iOS, вам нужно вначале хорошо освоить Dart.
Согласно испытаниям Корхана Бикарна, инженера Capital One, простое приложение Flutter имеет размер бинарника 40,2 МБ, а такое же на Xamarin — 25,1 МБ. Размер APK для такого приложения Flutter занимает почти 8 Мбайт, а на Xamarin — около 7 МБ. Здесь вы можете увидеть более подробные результаты.
Согласно тому же сравнению, инициализация адресного пространства приложения и динамическое связывание заняло 1,05 секунды в Flutter. Приложение запускается за ~220 мс и работает на 58 FPS. В Xamarin инициализация адресного пространства приложения и динамическое связывание отняли 3,2 секунды. Приложение запускается примерно за 345 мс на 53 FPS. Вы также можете узнать больше о производительности Xamarin в специальной статье.
Хотя разработчики сейчас и выбирают чаще Flutter, это не означает, что Xamarin устарел. Имеет смысл выбрать Flutter, если вы новичок в кросс-платформенной мобильной разработке, так как эта платформа, вероятно, станет очень популярной в ближайшем будущем.
Тем не менее, платформа Xamarin в настоящее время более зрелая во многих отношениях, включая сообщество, набор инструментов и стабильность. Для сложных и долгосрочных проектов мы рекомендуем остановиться на Xamarin, особенно если у вас есть команда разработчиков на C# и .NET, и вы работаете с экосистемой Microsoft.
Перевод: «Flutter vs Xamarin Cross-Platform Mobile Development Compared»
Подписывайтесь на новости Flutter! https://t.me/flutterdaily
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).
Мне всегда хотелось попробовать сделать сканер штрихкодов под Android, но никогда не находилось достаточно мотивации для этого… Но не сейчас 🙂

В поиске нужного пакета для Flutter я нашел barcode_scan.

Добавляем зависимость barcode_scan : “0.0.4” в файл pubspec.yaml.
Если вы только начинаете разрабатывать на Flutter, обратите внимание на статью Создание первого приложения Flutter и продолжение.
Затем добавьте следующую строку в Android Manifest вашего приложения:
<activity android:name="com.apptreesoftware.barcodescan.BarcodeScannerActivity"/>
При клике на кнопку Capture Image, начнётся сканирование.
Вам должен открыться запрос на доступ к камере. В случае отказа мы вернем сообщение пользователю:

Если разрешение получено, произойдёт считывание изображения со штрихкодом и на экран покажется сообщение с текстом кода:

Кусочек кода сканирования :

Вот и всё! Кратко о том же на видео:
Полный код программы можно скачать здесь https://github.com/AseemWangoo/flutter_programs/blob/master/barcode.dart
Как написать плагин для Flutter?
Перевод статьи Barcode Scanner in Flutter
Подписывайтесь на новости Flutter! https://t.me/flutterdaily
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).
По мотивам свежего переноса сайта на livestreet в wordpress — опишу свои действия и неудачи 🙂
Итак, прежде всего хотелось спасти контент статей, а не весь функционал, исходя из этого и принимались соответствующие решения.
Вначале было испробовано решение, описанное на одном из сайтов в выдаче гугла. Дорабатываем выгрузку ленты RSS контента в livestreet, затем штатным импортом загружаем полученный xml-файл в wordpress. В целом решение логичное и несложное, даже для новичков.
Однако при загрузке было выявлено несколько косяков, таких, что от этого варианта пришлось отказаться. Во-первых, картинки в постах не загрузились совсем. Хотя они были выгружены в стандартный формат ленты RSS и вроде бы не должно быть с ними проблем. Далее, проблема с тегами. Они в RSS не выгружались, а переписывать формат выгрузки не было большого желания.
В итоге, был рассмотрен вариант с загрузкой дампа SQL из одной базы в другую.
Выгружаем дамп в файл:
shell> mysqldump livestreetdb > dump.sqlДалее делаем копию этого файла и оставляем в нём только таблицы ls_topic, ls_topic_content и ls_mtopic_extended, из которых затем вытянем нужную информацию.
Загрузим полученный дамп в базу wordpress:
mysql -u root -p wpdb < newdump.sqlЗатем выполним sql-запрос:
INSERT INTO wp01_posts (
post_title, post_date, post_name,
post_content, ID
)
SELECT
topic_title,
topic_date_add,
topic_url,
topic_text_source,
t.topic_id
FROM
ls_topic AS t
JOIN ls_topic_content AS tc ON t.topic_id = tc.topic_id
JOIN ls_mtopic_extended AS te ON t.topic_id = te.topic_id
WHERE
t.topic_publish = 1;Здесь мы добавляем в таблицу wp01_posts наименование топиков, дату публикации, относительный url топика, сам контент и ID топика в старой базе.
Здесь как видим, нет информации об авторе статьи и для его переноса необходимы дополнительные инструменты (а также автора легко проставить в админке wordpress после переноса). Также теряются категории и теги, но они были не столь критичны в этот раз. Но перенести их в соседнюю таблицу также не представляет большой сложности.
Комментарии было решено не переносить, потому что их было немного + для их переноса необходимо было создавать и пользователей, а это уже лишние проблемы.
Если у вас есть более красивое решение для переноса контента, предлагаю поделиться им в комментариях 🙂
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).

И это второй выпуск еженедельного дайджеста лучших материалов, посвященных разработке под Android.
Если у вас есть что-то подходящее, отпишите в комментариях!
Итак, поехали.
— Android Support Library 28. Что нового?
— Текущая разработка Kotlin. И видео доклада
— Небольшая статья (с примерами кода) с обзором новой фичи Android P: Fingerprint Dialog
— Статья о новом классе ListAdapter, появившемся в версии 27.1.0 support library, для облегчения работы с RecyclerView.
— Вторая часть цикла о создании видео плеера под Android
— Небольшая заметка о настройке Continuous Integration (CI) в Bitbucket для проекта Android
— Заметка о компоненте LiveData из Android Architecture Components с примерами.
— Статья о создании и адаптации мобильных приложений под планшеты
— Пример создания приложения — виртуального пианино под android
— 50 лучших библиотек для разработки под Android
— kotlintest — Мощный и гибкий фреймворк для тестирования на Kotlin
— PhotoEditor — библиотека для редактирования изображений с помощью текста, эмодзи, стикеров и рисования.
Если вы хотите увидеть перевод какой-либо статьи, напишите об этом в комментариях 🙂
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).

Сегодня мы начинаем цикл еженедельных дайджестов лучших материалов, посвященных разработке под Android.
Если у вас есть подходящие материалы, напишите о них в комментариях!
Итак, поехали.
Android Security 2017 Year in Review
В мире насчитывается более 2 миллиардов устройств на базе Android, и Google постоянно работает над тем, чтобы защитить их от различных опасностей. На этой неделе в Google выпустили четвёртый ежегодный Обзор безопасности в Android (Android Security Year in Review).
Open Sourcing Resonance Audio
В прошедшем году был выпущен SDK Resonance Audio, с помощью которого можно достигнуть более реалистичного звучания для VR и AR. Для улучшения этой технологии и увеличения комьюнити, Resonance Audio переходит к community-driven модели разработки.
Prefekt – API Design
23 февраля Mark Allison выпустил Prefekt – библиотеку для работы с Android SharedPreference на Kotlin. В этой статье описана архитектура Prefekt API. Обязательно прочтите, как некоторые фичи языка Kotlin помогают созданию чистого и красивого API.
Android Integrating Google’s reCAPTCHA in your App
reCaptcha API от Google защищает ваши сайты и приложения от «плохого» трафика. Вы также можете интегрировать её в своё Android приложение, используя SafetyNet API. В этой статье описывается создание простой формы отклика с капчей для защиты от ботов.
Google: 60.3{33d8302486bd10b0fde64d2037652320e6f176a736d71849c0427b0d7398501a} of Potentially Harmful Android Apps in 2017 Were Detected via Machine Learning
Статья о том, как Google обнаружили более 60{33d8302486bd10b0fde64d2037652320e6f176a736d71849c0427b0d7398501a} потенциально опасных приложений в маркете с помощью машинного обучения. Для этого была создана служба Google Play Protect, работающая на более чем 2 миллиардах устройств.
Comparing APK sizes
Существует множество способов разработки мобильных приложений, включая Java, Kotlin, React Native, а также новый Flutter.io (и это ещё малая часть из них). Если вы когда-либо задумывались о том, как различные библиотеки и фреймворки влияют на размер приложения, в этой статье как раз описан анализ файлов APK, созданных разными способами, в том числе размер файлов и их структура.
Scroll Your Bottom Navigation View Away With 10 Lines of Code
Как часть material design, Google анонсировали нижнюю панель навигации (bottom navigation bar) в Android. Однако, они упустили очень важный момент — отражение пролистывания на её поведении. Для этого есть несколько сторонних библиотек, создающих кастомную нижнюю панель с необходимым поведением, но в этой статье рассматривается, как изменить поведение нижней панели всего лишь несколькими строками кода.
Stack Overflow Releases Its ‘Largest Ever’ Study of Developers
Stack Overflow снова выпустили отчёт о состоянии индустрии разработки. Как говорят в компании, этот отчёт наиболее полно отражает позиционирование разработчиков, их зарплаты и демографию.
Google leanback — забота большого брата
Описание опыта разработки приложения для Android TV
Руководство по фоновой работе в Android. Часть 3: Executors и EventBus
Это перевод третьей части «Руководства по фоновой работе в Android»
CI процессы в Android разработке Avito», Сергей Пинчук, Avito
Vertical View Pager
Вертикальный ViewPager — перелистывание страниц свайпом вверх/вниз. Также поддерживается анимация увеличения/уменьшения масштаба.
SimpleAdapter
SimpleAdapter — простой в использовании адаптер для RecyclerView.
Tachiyomi
Одно из лучших приложений для чтения манги под android, с открытым исходным кодом и активной разработкой.
Shadowsocks for Android
Клиент shadowsocks под Android.
Sourcerer
Sourcerer создаёт визуализацию профиля из репозиториев GitHub и git. (пример)
Fluid Slider
Очень красивый виджет-слайдер для android
Fotoapparat
Библиотека, облегчающая работу с камерой в android.
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).

Наверняка каждый из вас задумывался о том, чтобы создать сайт, на котором можно было бы разместить своё портфолио, резюме или даже свой блог. Прочитав эту статью, вы сможете сделать себе такой сайт.
Вообще для разработки сайта необходимо знать HTML, CSS и немного JavaScript. В нашем случае вы можете не знать ничего из этого. Достаточно просто уверенно пользоваться компьютером.
Для размещения веб-сайта, необходимо «пространство» (веб-хостинг), куда будут загружены файлы вашего сайта. И когда кто-нибудь введёт адрес сайта и нажмет «ввод», эти самые файлы будут загружены в его браузер.
Итак, что вам необходимо:
Учётная запись Google
Если у вас есть поста на Gmail, значит она у вас есть. Если нет, создайте учётную запись.
Домен
Это по желанию. В мире есть множество провайдеров доменных имён, найти такого провайдера можно в Google. В открывшемся поиске можете кликнуть на любой вариант, это так же просто, как купить товар в интернет-магазине.
Hugo это генератор сайтов написанный на языке программирования Go. C его помощью легко и создаются быстродействующие статические сайты. Вы можете использовать множество тем оформления для сайта, есть специальные темы для блога, портфолио и т.п.
Скачать её можно отсюда.
Firebase это платформа для мобильных и веб-приложений от Google. Одна из функций Firebase это хостинг. Разработчики также могут использовать Firebase для создания аналитики, уведомлений, сообщений об ошибках в своих приложениях. Ну а мы будем размещать там свой сайт.
Node.js
Node.js это среда выполнения JavaScript, построенная на основе движка V8 JavaScript из Chrome.
Для нашей задачи необходимо просто установить её для работы утилит Firebase. Скачайте её здесь.
Шаг 1: Установим Hugo
Windows: у вас будет простой исполняемый файл, который вы можете разместить где угодно и запускать впоследствии из командной строки. Вы можете добавить этот путь в переменную «PATH» в переменных среды Windows для запуска из любого места.
Mac: можно установить его с помощью Homebrew. Если у вас не установлен brew, скачайте его здесь.
Шаг 2: Создадим шаблонный сайт
Перейдите в командной строке в папку, где вы хотите разместить свой сайт и введите следующую команду:
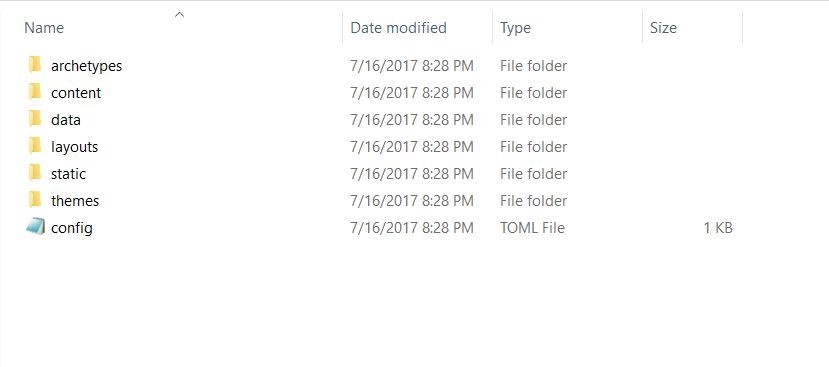
$ hugo new site <путь_до_папки>После этого вы должны увидеть в папке примерно следующую картину:

Не пугайтесь, в этих папках будет хранится ваш сайт и сейчас будет понятно — какая зачем нужна. К примеру, в папке content будет хранится весь текстовый контент сайта.
Для добавления контента выполните следующую команду:
$ hugo new about.mdДля создания поста в блоге, можно создать папку “blog” в папке “content” и в неё добавлять контент. Файлы имеют расширение “.md” т.к. это файлы формата Markdown.
Markdown это формат разметки текстовых файлов. Он очень простой и красивый. Также по формату Markdown есть куча инструкций и шпаргалок в интернете, вот одна из них (англ.).
Шаг 3: Установим тему сайта
У Hugo огромное сообщество и сайт тем для него содержит множество категорий тем оформления сайтов. Найдите там тему, которая подходит вам.
Я выбрал тему Introduction. Для её загрузки браузер перебросит нас на GitHub.
Каждая тема настраивается по-разному. В нашем случае просто скачайте и распакуйте её в папку themes и скопируйте файл config.toml в корневую папку сайта.
Шаг 4: Настроим сайт
Откроем файл config.toml в текстовом редакторе. Зададим в нём ваше имя и другую информацию, которую вы хотите опубликовать на сайте. Некоторые темы поддерживают аналитику Google Analytics и вы сможете отслеживать разные метрики, такие как, например, количество пользователей сайта. Для этого в настройках нужно будет указать идентификатор Google Analytics.
Шаг 5: Создадим проект хостинга Firebase
Как я говорил, Firebase это очень мощная платформа с кучей возможностей. Но я использую только хостинг Firebase для размещения сайта, созданного Hugo.
Для использования служб Firebase, необходимо зайти в них с учётной записью Google.
После этого нажмите «ПЕРЕЙТИ К КОНСОЛИ» (“Go to console”). Создайте проект, задав ему имя. После этого вы окажетесь на странице проекта и далее нужно перейти к элементу Hosting (“getting started on Hosting”)
Шаг 6: Настройте утилиты Firebase на локальном компьютере
Откройте командную строку и введите команду:
$ npm install -g firebase-toolsЭта команда установит пакет Firebase-tools. Для размещения сайта потребуется ввести ещё немного команд.
$ firebase loginЭта команда соединит ваш компьютер с проектом Firebase. Вам будет дан выбор проекта для нашей задачи.
$ firebase listЭтой командой вы сможете вывести в консоль имя созданного ранее проекта. Осталось инициализировать папку проекта Firebase.
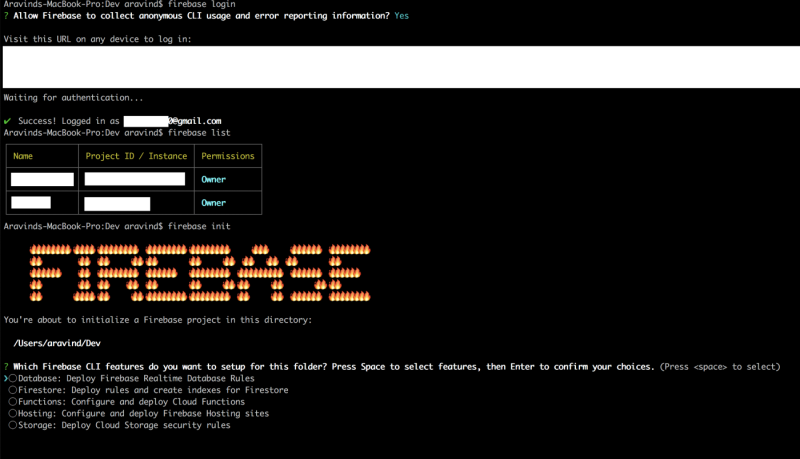
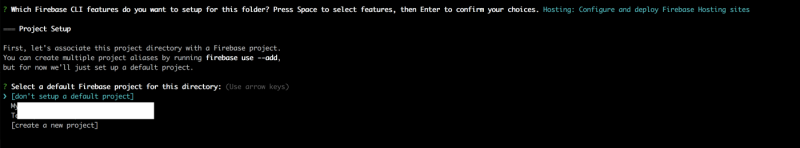
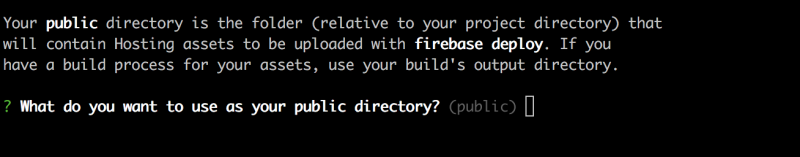
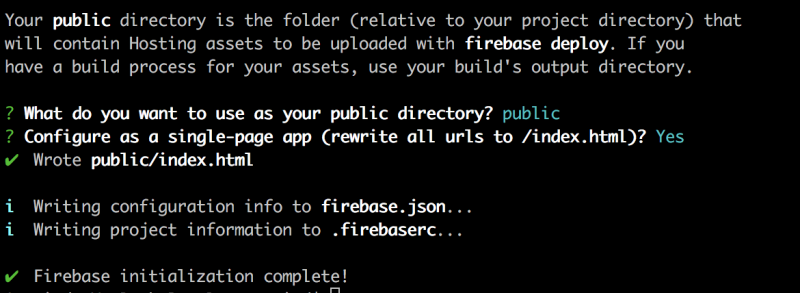
$ firebase initДалее ответьте на вопросы:
Я сделал скриншоты всех шагов этой команды, чтобы вы не запутались:




Отлично! Инициализация Firebase окончена.
Шаг 7: Проверим работу сайта локально
Для запуска локальной проверки вашего сайта, выполните следующую команду:
$ hugo server -wВместе с Hugo идёт лёгкий и мощный веб-сервер, который позволяет полноценно проверить результат работы сайта. Убедитесь, что все изображения сайта размещены в папке static/img. Проверьте настройки в файле config.toml. Затем откройте свой сайт в браузере http://localhost:1313
Шаг 8: Размещение сайта
Введите следующую команду для создания сайта и выгрузки его в Firebase:
$ hugo && firebase deployШаг 9: Привяжем свой домен (необязательно)
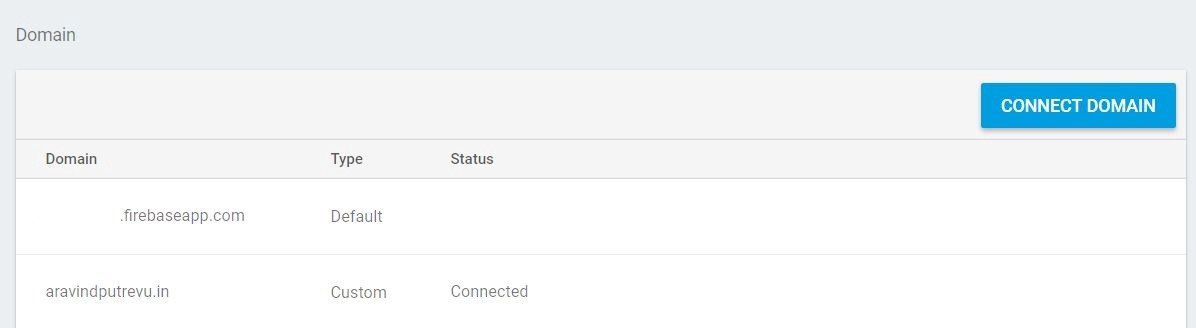
В Firebase есть функция привязки домена к приложению Firebase. Нажжмите на connect domain, затем введите имя домена и добавьте TXT-записи для проверки владения доменом.

Это делается в личном кабинете регистратора домена.
Шаг 10: Создадим пост в блоге
Это очень просто. Hugo понимает файлы markdown. Перейдите в папку content->blog (её размещение может зависеть от настройки темы). Создайте файл markdown. Повторите шаг 8 для проверки результата.
Отпишитесь в комментариях, если у вас есть вопросы/пожелания 🙂
По материалам «Hugo + Firebase: How to create your own static website for free in minutes»
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).