За последнее десятилетие мы наблюдали огромный рост мобильной индустрии, особенно в отношении разработки приложений. По данным Statista Reports, в мире тогда насчитывалось более 2 миллиардов пользователей смартфонов, а к концу 2022 года их число увеличится до более чем 5 миллиардов. Из этих смартфонов почти 100 процентов работают на трех популярных платформах: Android от Google, iOS от Apple и Windows Mobile, разработанной Microsoft. Долгое время разработчики мобильных приложений зависели от инструментов, привязанных к одной платформе. Например, Kotlin и Java в основном используются для разработки нативных мобильных приложений под Android, в то время как разработчики iOS используют Objective-C, а с недавних пор и Swift.
Недостатки нативной разработки мобильных приложений
Традиционная разработка мобильных приложений была медленной и дорогой, поскольку компаниям приходилось разрабатывать отдельные приложения для каждой платформы, нанимать разные команды разработчиков для своего инструмента разработки. Сегодня у нас появились кросс-платформенные средства мобильной разработки, которые помогают компаниям сократить время на разработку, затраты на обслуживание, привлечь больше пользователей. Упрощённо: кросс-платформенная мобильная разработка это создание мобильных приложений, которые могут работать на нескольких платформах. Сегодня разработчикам доступно несколько кросс-платформенных средств, в том числе Intel XDK, Xamarin, Cordova и Flutter. В этой статье мы сфокусируемся на двух — Xamarin и Flutter — путем сравнения характеристик, сильных сторон и недостатков каждой, чтобы помочь разработчикам выбрать лучший инструмент.
Если вы только начинаете разрабатывать на Flutter, обратите внимание на статью Создание первого приложения Flutter и продолжение.
Обзор фреймворков Xamarin и Flutter
Xamarin от Microsoft, возможно, является одной из ведущих технологий кросс-платформенной разработки с открытым исходным кодом. Он использует язык C# для разработки мобильных приложений под Android, iOS и Windows Mobile. Xamarin позволяет разработчикам получать доступ к нативным API под Android и iOS, предоставляет общую кодовую базу на C#, а также тестирование приложений на разных устройствах с Xamarin Testing Cloud. Xamarin был создан в 2011 году разработчиками Mono, которые использовали CLI (Common Language Infrastructure) и Common Language Specification, также известную как Microsoft .NET. Microsoft приобрела Xamarin в 2016 году, а затем сделала Xamarin SDK платформой с открытым исходным кодом, которая стала неотъемлемой частью Xamarin Visual Studio IDE. Чтобы использовать весь потенциал Xamarin, разработчикам понадобятся знания iOS и Android, кроме, собственно, языка C#.
Flutter также является бесплатным кросс-платформенным инструментом с открытым исходным кодом, разработанным Google, и позволяет разработчикам создавать высокопроизводительные мобильные приложения для Android и iOS. Фреймворк использует язык программирования Dart от Google и легкий движок C++. Подобно Xamarin, он позволяет использовать единую кодовую базу для разных платформ. Фреймворк предлагает API и SDK для 2D-рендеринга, моделирования, жестов и рисования, а также позволяет использовать существующий код Swift, Objective C и Java. Он поставляется с виджетами Material Design, также продуктом Google.
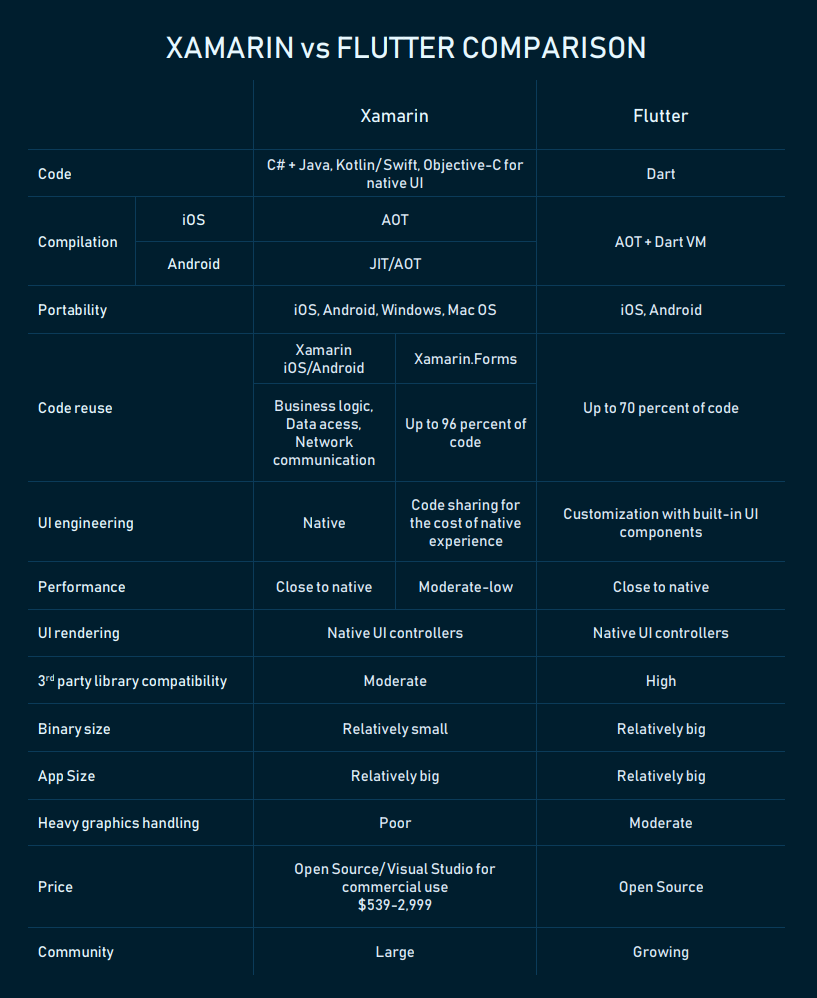
Сравнение Flutter и Xamarin
Несмотря на то, что Flutter является относительно новым в мобильной разработке (бета-версия была выпущена в январе 2018 года), появление Flutter вызвало бурные дискуссии в сообществе мобильных разработчиков.
В настоящее время Xamarin более популярен среди разработчиков: 7,2 процента опрошенных в Stack Overflow 2018 заявили, что они используют Xamarin, а Microsoft утверждает, что у них 1,4 миллиона инженеров Xamarin, в то время как Flutter не попал в список вообще. Сообщество Flutter еще недостаточно велико. Тем не менее, некоторые инженеры признают Flutter в качестве подающей надежды альтернативы Xamarin.
Ниже мы рассмотрим характеристики и основные функции обоих фреймворков.

Переносимость
Flutter нацелен на разработку под Android и iOS, в то время как Xamarin поддерживает разработку под Android, iOS, Windows (Windows 10 [UWP], устаревшие Windows-приложения [WPF]), а также MacOS. Бóльшая экосистема дает Xamarin преимущество перед Flutter. Но тот факт, что приложения Flutter не портируются на мобильную платформу Windows, не является недостатком, как утверждает недавний опрос Statista, так как на текущий момент около 98,5% смартфонов работают на Android или iOS. Но Xamarin в этом плане может стать лучшим выбором, если вы всё же хотите разрабатывать приложения и под Windows Mobile.
Flutter несовместим со старыми устройствами с 32-разрядными ОС. Поэтому, если вы планируете разрабатывать под старые телефоны, такие как, например, iPhone 5, Xamarin будет лучшим выбором.
Языки программирования
Xamarin использует C#, который популярен и широко используется разработчиками. Если у вас уже есть навыки в C# и .NET, вы можете сразу использовать Xamarin. И вы можете повторно использовать до 96 процентов своего кода на C# в Xamarin, если вы работаете с Xamarin.Forms.
Flutter использует язык Dart, который является относительно новым и непопулярным. Однако, если у вас есть опыт работы на языках ООП, таких как Java, JavaScript и C++, изучение Dart не будет проблемой, так как использует тот же подход и парадигмы.
Поддержка сообщества
Xamarin существует немного дольше, поэтому имеет большое комьюнити, члены которого имеют опыт и готовы делиться своими знаниями с другими разработчиками. На форумах Xamarin многие разработчики помогают друг другу, они делятся своим кодом и опытом. Платформа поддерживается Microsoft, что является большим плюсом, когда дело касается решения каких-либо проблем. Microsoft предоставляет достойную и актуальную документацию для всех своих продуктов, связанных с Xamarin и .NET.
Хотя Flutter и поддерживается Google, он относительно новый и не имеет пока широкой поддержки сообщества. Платформа также довольно молода, официального релиза пока не было, а это значит, что разработчикам еще предстоит обнаружить основные недостатки и сильные стороны платформы.
Если вы планируете долгосрочный, сложный проект, выбирайте Xamarin, чья стабильность и проблемы уже известны. Однако, сообщество Flutter очень быстро растёт, и в течение года оно уже может стать достаточно зрелым, чтобы суметь решить большинство возникающих проблем.
Доступ к нативному уровню ОС
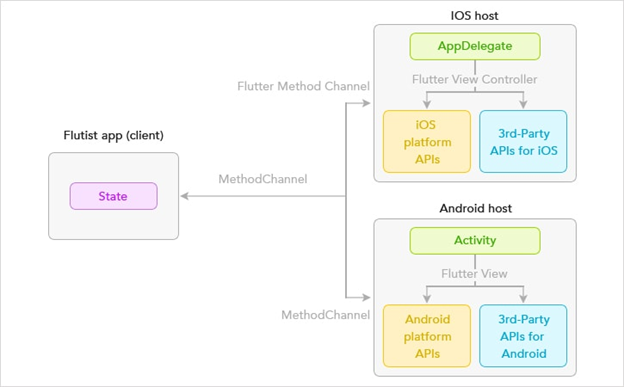
Код Dart во Flutter компилируется в нативный код, используя компиляцию AoT (Ahead of Time), но по-прежнему требует Dart VM (виртуальная машина). Причина компиляции AoT заключается в том, что платформа iOS не поддерживает JIT или динамическую компиляцию. Flutter также позволяет создавать пользовательские плагины, которые поддерживают код, специфичный для платформы.
Flutter может получить доступ ко всем платформам и API, включая хранилище и сенсоры через механизм пакетов. Вы также можете использовать библиотеки Flutter для создания канала платформы, используемого затем для вызова нативных функций из кода Dart.

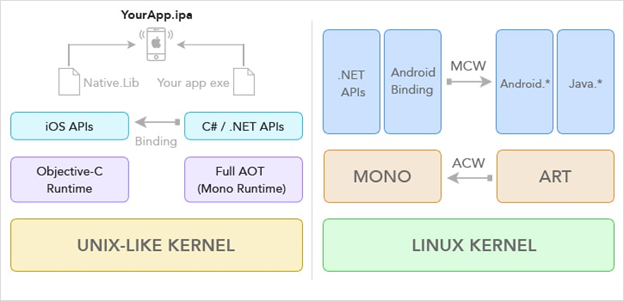
В Xamarin код C# скомпилирован в машинный код, а затем упакован в .app. Генератор кода mono использует компиляцию JIT для приложений Xamarin.Android и компиляцию AoT для приложений iOS для компиляции промежуточного машинного кода (также известного как управляемый код) в нативный код платформы.
Xamarin использует .NET API и библиотеки, специфичные для платформы, посредством привязок (bindings) для доступа к нативным функциям.

Дизайн UI
Использование в Xamarin нативных компонентов пользовательского интерфейса (UI) в целом неплохой механизм, однако это сопряжено с определенными затратами — платформы регулярно обновляются, и для фреймворка может потребоваться много времени на адаптацию к новой версии. Поэтому в Xamarin лучше держать общий код только для логики приложения, но не UI. Кроме того, мы рекомендуем использовать нативные модули для обработки тяжелой графики, такой как игры и анимации.
Flutter использует встроенные виджеты и не использует нативные компоненты пользовательского интерфейса. Виджеты, как ожидается, будут оптимально настроены к платформе, для которой вы создаете пользовательский интерфейс. В настоящее время Flutter предлагает множество макетов, виджетов, платформ для создания графики и поддержки 2D-API, жестов, эффектов, анимации и других функций. Хотя функции интерфейса Flutter все еще находятся в разработке, они могут превратиться в мощную среду пользовательского интерфейса. Кроме того, Flutter поставляется с компонентами Material Design. В конце концов, это Google.
Средства разработки
Функция горячей перезагрузки в Flutter помогает разработчикам создавать пользовательские интерфейсы, экспериментировать и добавлять различные функции, а также быстро обнаруживать и исправлять ошибки без потери состояния на эмуляторах. Разработчики также могут обращаться к нативным функциям, таким как SDK сторонних разработчиков и библиотекам, повторно использовать существующий нативный код (Swift, Objective C, Java и Kotlin).
Одним из преимуществ Xamarin является то, что он позволяет разработчикам тестировать приложения на разных устройствах в Microsoft Xamarin Cloud. Однако вы должны платить абонентскую плату за доступ к этой функции. Xamarin также предоставляет функцию живой перезагрузки, такую же почти, как во Flutter, которая помогает разработчикам изменять XAML и видеть результат «вживую» без компиляции или установки приложения.
Одной из проблем Xamarin является интеграция с сторонними библиотеками, которая, по-видимому, лучше реализована во Flutter.
Опыт разработки
Xamarin позволяет переиспользовать около 96 процентов кода C#, но если вам понадобится полностью нативная производительность, вам придется использовать платформозависимый код. Таким образом, Xamarin выигрывает тогда, когда разработчики имеют опыт работы на C#, а также могут работать с такими платформами, как Java, Kotlin, Swift и Objective-C.
Для разработки приложений в Flutter вам необходимо освоить Dart, что может отнять у вас немного времени, однако, если вы знакомы с Java и C ++, это не будет проблемой. Если вы новичок в разработке мобильных приложений и не имеете опыта разработки приложений для Android или iOS, вам нужно вначале хорошо освоить Dart.
Размер приложения и APK
Согласно испытаниям Корхана Бикарна, инженера Capital One, простое приложение Flutter имеет размер бинарника 40,2 МБ, а такое же на Xamarin — 25,1 МБ. Размер APK для такого приложения Flutter занимает почти 8 Мбайт, а на Xamarin — около 7 МБ. Здесь вы можете увидеть более подробные результаты.
Использование памяти, процессора и графического процессора
Согласно тому же сравнению, инициализация адресного пространства приложения и динамическое связывание заняло 1,05 секунды в Flutter. Приложение запускается за ~220 мс и работает на 58 FPS. В Xamarin инициализация адресного пространства приложения и динамическое связывание отняли 3,2 секунды. Приложение запускается примерно за 345 мс на 53 FPS. Вы также можете узнать больше о производительности Xamarin в специальной статье.
Выводы
Хотя разработчики сейчас и выбирают чаще Flutter, это не означает, что Xamarin устарел. Имеет смысл выбрать Flutter, если вы новичок в кросс-платформенной мобильной разработке, так как эта платформа, вероятно, станет очень популярной в ближайшем будущем.
Тем не менее, платформа Xamarin в настоящее время более зрелая во многих отношениях, включая сообщество, набор инструментов и стабильность. Для сложных и долгосрочных проектов мы рекомендуем остановиться на Xamarin, особенно если у вас есть команда разработчиков на C# и .NET, и вы работаете с экосистемой Microsoft.
Перевод: «Flutter vs Xamarin Cross-Platform Mobile Development Compared»
Подписывайтесь на новости Flutter! https://t.me/flutterdaily
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).