
Сегодня я покажу вам как использовать WebPack, Babel и UglifyJS для минификации, искажения и склеивания JavaScript в приложениях NativeScript Angular 2.
Устанавливаем NativeScript:
npm install nativescript -g
Создаём приложение Angular 2:
tns create MyApp --ng
Устанавливаем nativescript-dev-webpack, babel-core, babel-preset-es2015 и babel-loader в наше приложение:
cd MyApp
npm install nativescript-dev-webpack --save-dev
npm install babel-core --save-dev
npm install babel-preset-es2015 --save-dev
npm install babel-loader --save-dev
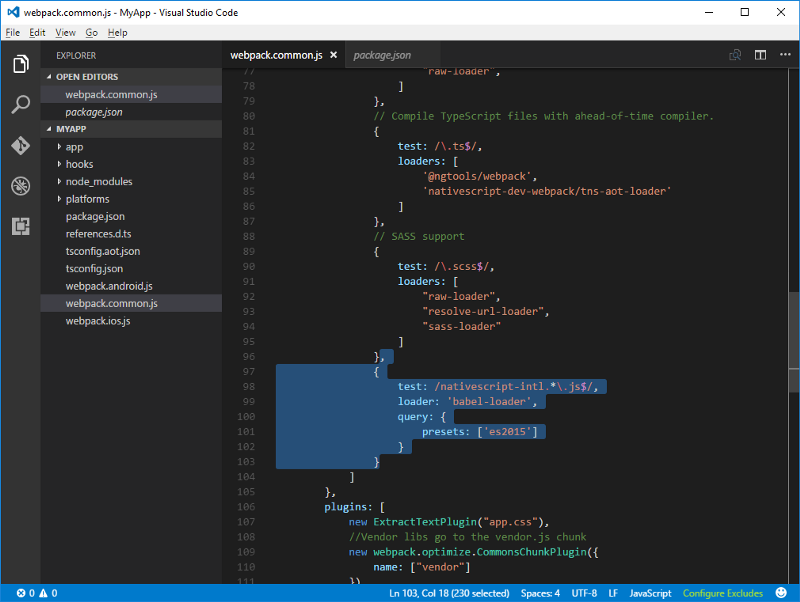
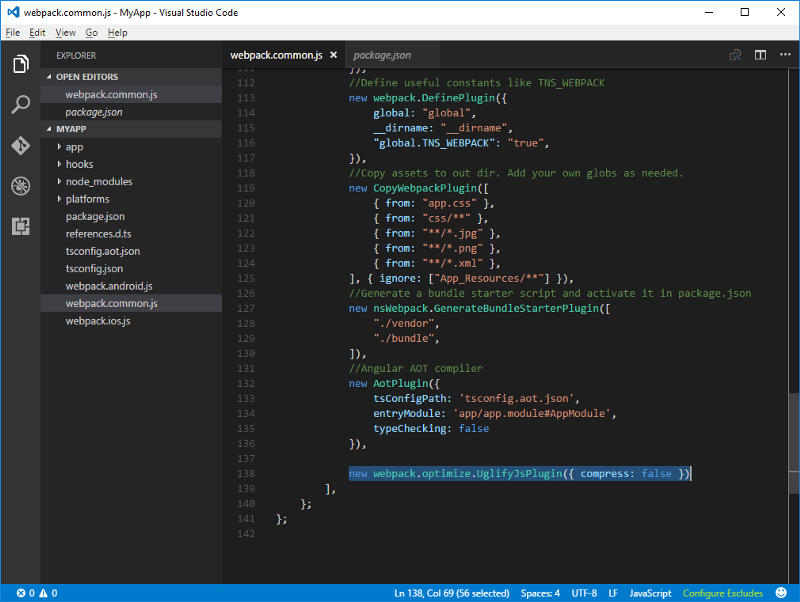
Открываем приложение в любимом редакторе и добавляем babel-loader в конец секции загрузчиков и плагин UglifyJS в конец секции плагинов в webpack.common.js:
{
test: /nativescript-intl.*\.js$/,
loader: 'babel-loader',
query: {
presets: ['es2015']
}
}

new webpack.optimize.UglifyJsPlugin({ compress: false })

* Сжатие отключено из-за генерации классов Android в NativeScript во время сборки. Компрессор UglifyJS это преобразователь синтаксического дерева, уменьшающий размер кода, делая различные оптимизации с деревом.
Создаём бандл и запускаем приложение:
npm run start-android-bundle
или так для ios:
npm run start-ios-bundle
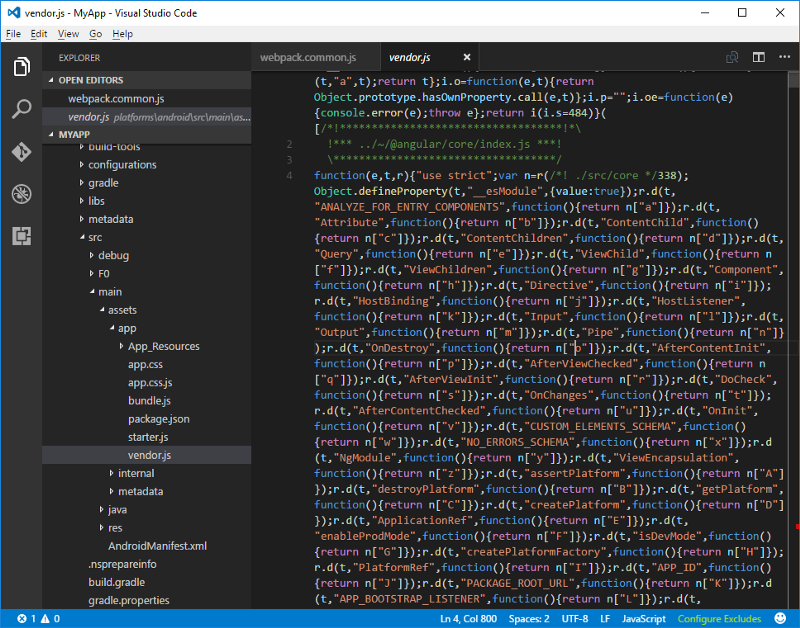
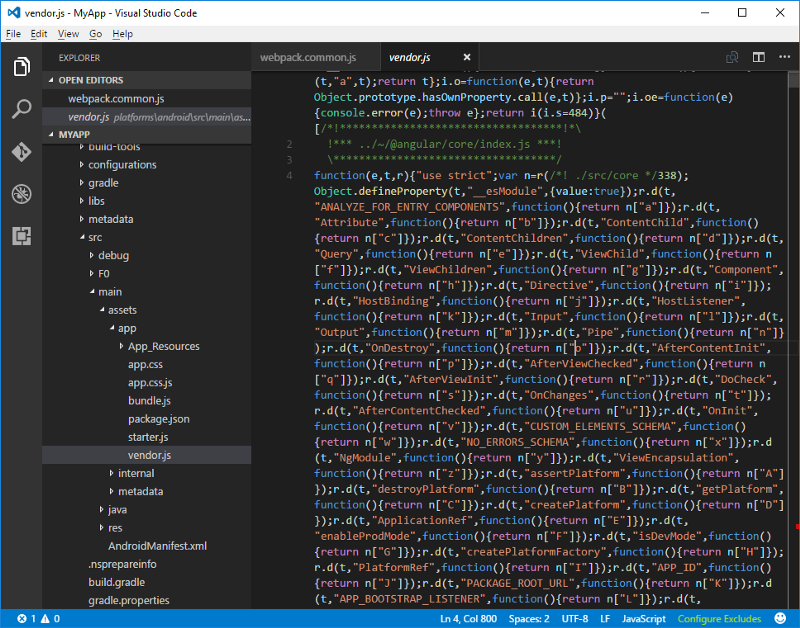
Результат можно увидеть в папке платформы ios/android:

Созданный JavaScript код минифицирован, искажён и забандлен.
Наслаждайтесь!
Источник: Minify, uglify and bundle your JavaScript in NativeScript Angular 2 app
Разработчик: java, kotlin, c#, javascript, dart, 1C, python, php.
Пишите: @ighar. Buy me a coffee, please :).