Обожаю flutter. Нет, правда это лучший, на мой скромный взгляд, мультиплатформенный фреймворк. С помощью которого можно написать нативное приложение с гуём под любую платформу. И вот пилю я значится как всегда приложение и ничего не предвещало беды. На одном из этапов потребовалось, значится, добавить картиночку локально в приложение.
Прописал я как положено изображение в файле pubspec.yaml со всеми yaml подобающими отступами в виде табов:
flutter:
assets:
- assets/images/logo.png
- assets/loginPage.svg
uses-material-design: trueа на страничке непосредственно пытаюсь вот так вот вывести картинку:
Image.asset(
'/assets/images/logo.png',
height: 148,
),и понять не понимаю какого буя приложение постоянно в эксепшн выпадает с такой вот ошибкой:
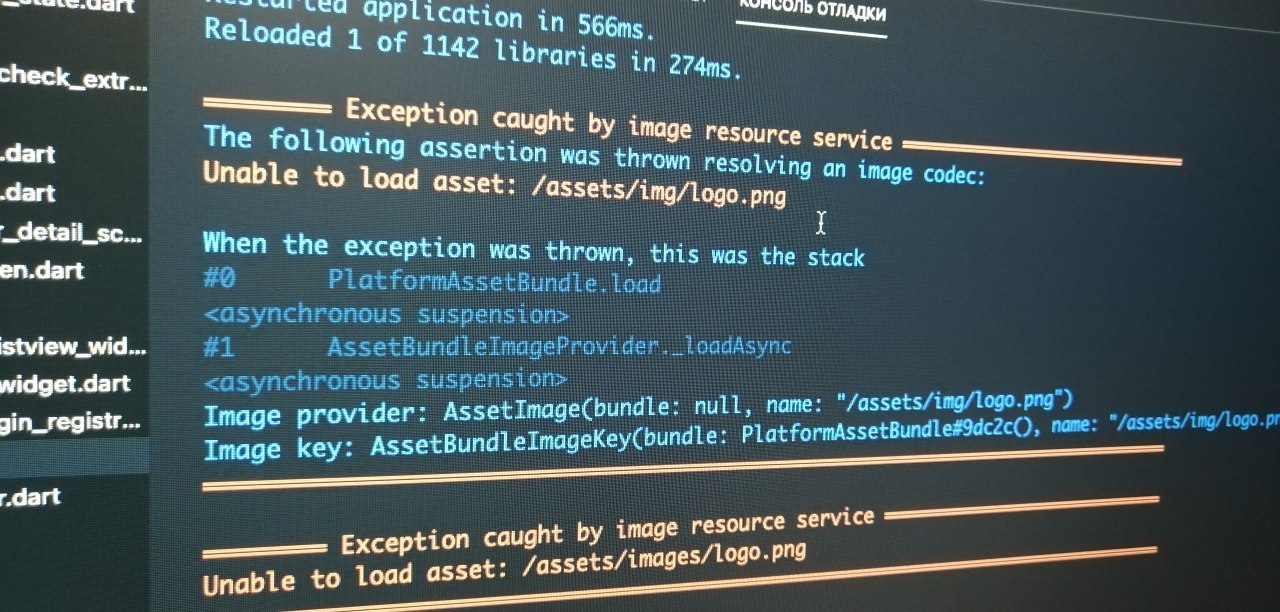
════════ Exception caught by image resource service ════════════════════════════
The following assertion was thrown resolving an image codec:
Unable to load asset: /assets/img/logo.png
When the exception was thrown, this was the stack
#0 PlatformAssetBundle.load
package:flutter/…/services/asset_bundle.dart:224
<asynchronous suspension>
#1 AssetBundleImageProvider._loadAsync
package:flutter/…/painting/image_provider.dart:675
<asynchronous suspension>
Image provider: AssetImage(bundle: null, name: "/assets/img/logo.png")
Image key: AssetBundleImageKey(bundle: PlatformAssetBundle#9dc2c(), name: "/assets/img/logo.png", scale: 1.0)
════════════════════════════════════════════════════════════════════════════════
════════ Exception caught by image resource service ════════════════════════════
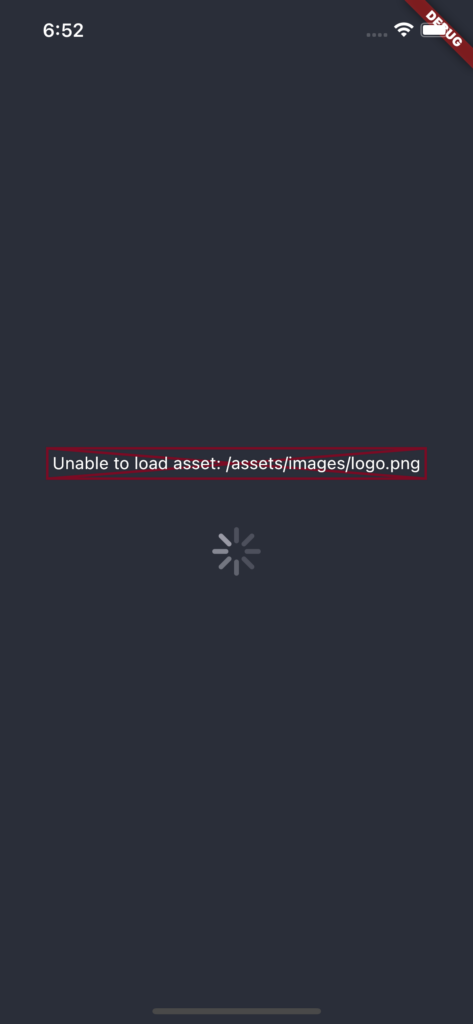
Unable to load asset: /assets/images/logo.png
════════════════════════════════════════════════════════════════════════════════

Час мучаний и гуглопоиска ни к чему хорошему не привёл. Я уже было начал подумывать, что всему виной обновление Flutter до последней, на текущий момент, версии:
$ flutter --version
Flutter 2.5.1 • channel stable • https://github.com/flutter/flutter.git
Framework • revision ffb2ecea52 (13 days ago) • 2021-09-17 15:26:33 -0400
Engine • revision b3af521a05
Tools • Dart 2.14.2Оказалось всё так глупо и прозаично, что решил в назидание таким же затупкам как и я оставить сей топик-высер. Итак внимание, барабанная дробь…
Оказывается не надо в виджете перед assets ставить слеш. <FACEPALM>. Да-да, я там фиганул слеш и потратил уйму времени на поиски решения, посыпаю голову пеплом, не будь таким как я. Делай так:
Image.asset(
'assets/images/logo.png',
height: 148,
),Гик, хакинтошник, линуксоид, считаю себя flutter разработчиком. Завёл канал, в котором изначально хотел показывать как я с нуля и до бесконечности погрузился в дорвей тематику, а в итоге просто рассказываю о себе, своих успехах и неудачах в сайтах, приложениях, офлайн проектах. Добро пожаловать в