Наша миссия в Техноджеме — держать вас в курсе последних и самых крутых тенденций в мире веб-разработки. Вот почему мы решили каждый месяц выпускать подборку лучших, по нашему мнению, ресурсов на которые мы обратили внимание и считаем своим долгом познакомить с ними вас.
1. Direction Reveal
Этот плагин определяет направление, из которого курсор заходит на блок или покидает его, позволяя применять все виды красивых эффектов и переходов. Он предлагает несколько анимаций CSS из коробки, и вы с помощью этой библиотеки ничто не мешает вам создавать создавать свои собственные эффекты.
2. Toast UI Editor
Это markdown и WYSIWYG редактор , легко переключаемый между режимами markdown и WYSIWYG во время использования. Он предлагает просмотр в реальном времени визуализированного HTML, немедленную проверку синтаксических ошибок и синхронизацию прокрутки между режимами markdown и предварительного просмотра. Поддерживает ряд полезных расширений, таких как color picker, блок диаграмм, блок кода UML и многие другие.
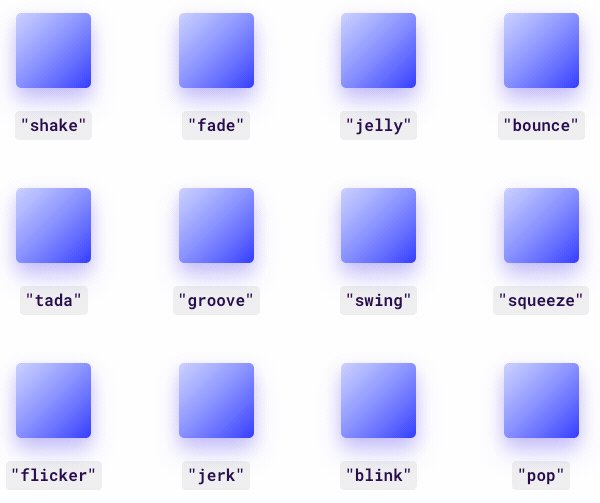
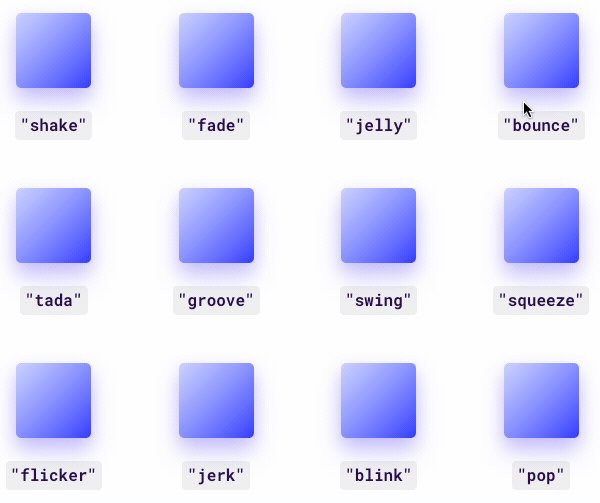
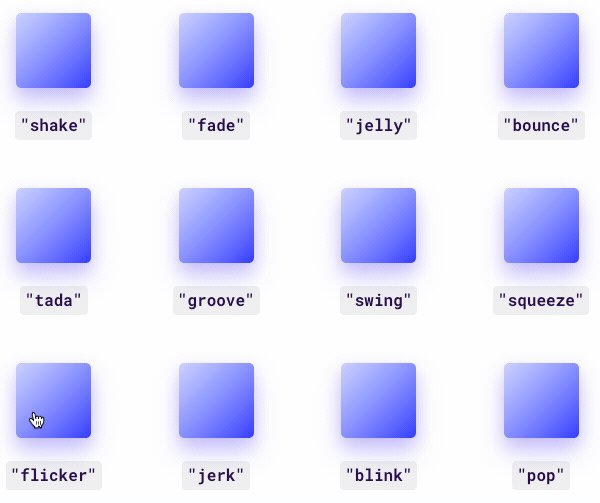
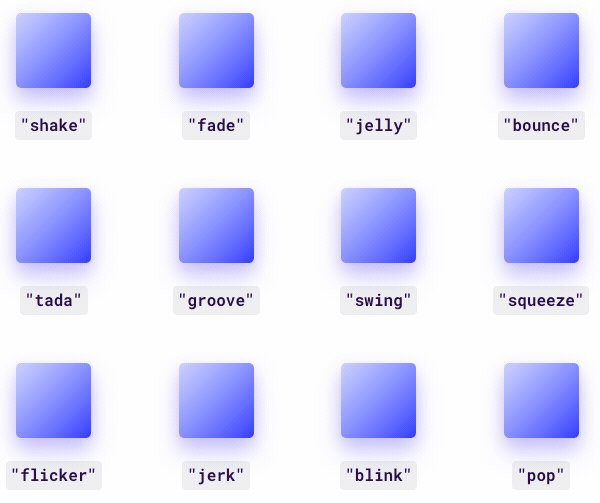
3. Micron.js
Micron — это js библиотека, которая позволяет добавлять различные CSS анимации в элементы DOM. Интеракции могут управляться HTML атрибутами или путем привязки методов JavaScript для изменения различных параметров, как то скорость, интенсивность и прочие.

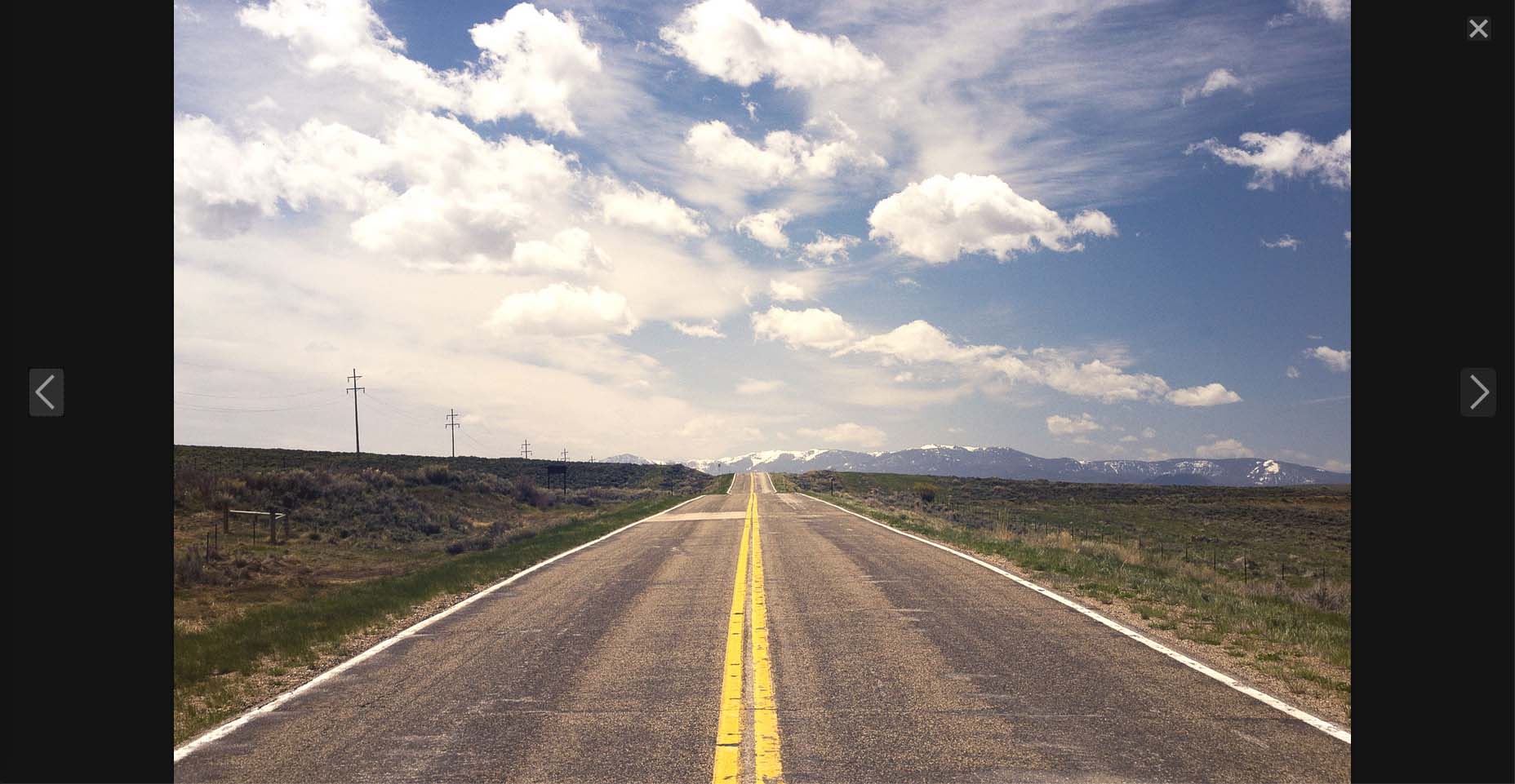
4. BaguetteBox
BaguetteBox — это чистая библиотека JavaScript для создания, так называемых, респонсив лайтбоксов. Он очень легкий, готовый для мобильных устройств, прост в использовании и настройке, а также использует потрясающие CSS3 графические переходы.

Рекомендую к прочтению мою статью Топ 10 JavaScript и CSS библиотек ноября 2018 года в которой мы продолжим знакомство с новыми, интересными, на наш взгляд, библиотеками, представляю вашему вниманию новую подборку ноября 2018.
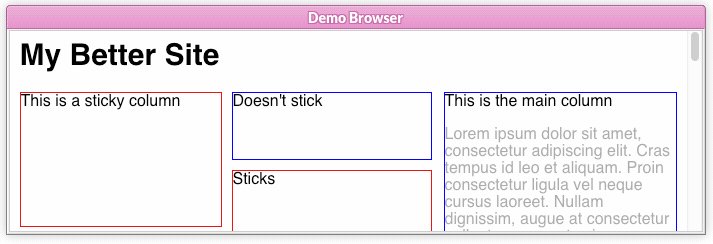
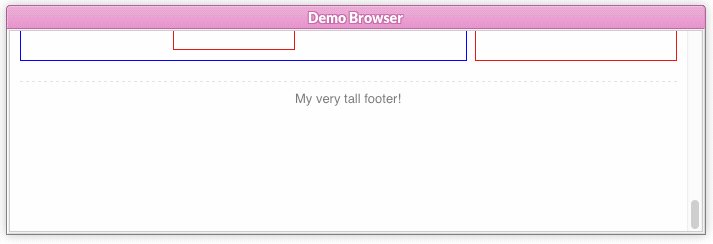
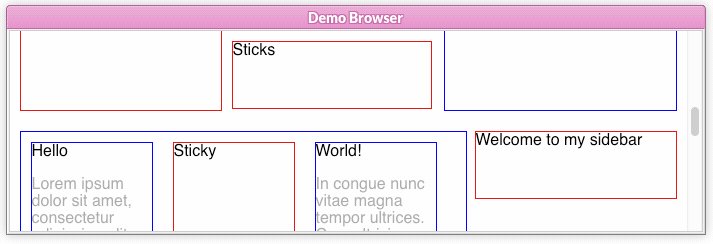
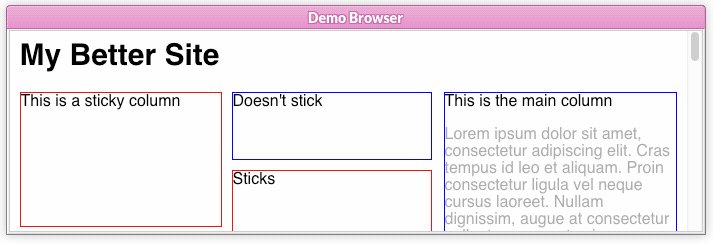
5. Sticky-Kit
Sticky-kit — это плагин jQuery, который позволяет прикреплять элементы к определенной области на странице, заставляя их придерживаться своих границ. Используя его , вы можете закрепить сайдбар, чтобы он оставался всегда на виду при скролинге.

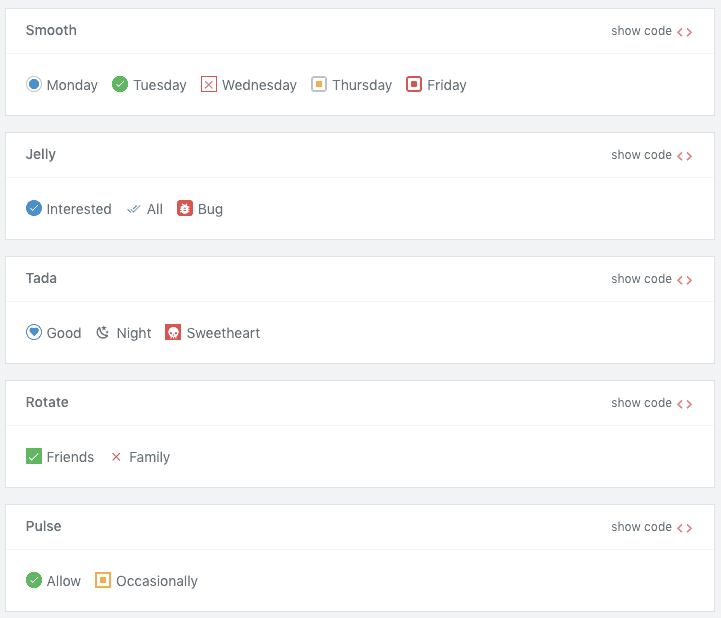
6. Pretty Checkbox
Это чистая библиотека CSS для создания красивых чекбоксов и переключателей. Поддерживает различные формы, цвета и анимации. Может использовать пользовательские значки шрифтов, значки SVG и умеет в SCSS кастомизацию.

7. Bulma
Это бесплатный CSS фреймворк с открытым исходным кодом базирующийся на Flexbox. У Bulma есть 39 файлов .sass, которые можно импортировать отдельно. Вы можете легко его настроить и создать свои собственные темы. Каждый элемент в Bulma является мобильно-ориентированным и оптимизирован для небольших экранов.
8. T-scroll
Мощная и простая в использовании библиотека прокрутки с полезными опциями и анимациями. Он поставляется с ванильным Sass и включает в себя большое количество CSS3 анимаций , таких как bounceIn, fadeIn, flip, rotate, zoom и многое другое. T-scroll совместим с большинством современных браузеров, включая IE 10+, Firefox, Chrome и Safari.

9. Iconate
JavaScript библиотека , которая позволяет вам кликом мыши трансформировать одну иконку в другую с помощью множества плавных анимаций. Iconate работает со всеми шрифтами значков CSS — просто добавьте значок в свой HTML и используйте простой JavaScript API, чтобы выбрать, во что его преобразовать, и какую из 15 анимаций использовать.

10. Simple Icons
Огромная коллекция бесплатных значков для популярных социальных сетей, приложений, сервисов и прочиих брендов. Поскольку все значки сделаны в SVG, их можно масштабировать до любого размера, не опасаясь пикселизации или пятен. Благодаря SVG они очень легковесные — большинство из них занимает менее 500 байт, более детализированные — 1-2 КБ.

А чем пользуетесь Вы? Если у вас есть на примете какие-то интересные Javascript и CSS библиотеки, просьба поделиться в комментариях.
Гик, хакинтошник, линуксоид, считаю себя flutter разработчиком. Завёл канал, в котором изначально хотел показывать как я с нуля и до бесконечности погрузился в дорвей тематику, а в итоге просто рассказываю о себе, своих успехах и неудачах в сайтах, приложениях, офлайн проектах. Добро пожаловать в