В продолжение знакомства вас с новыми, интересными, на наш взгляд, библиотеками, представляю вашему вниманию новую подборку ноября 2018.
1. Omi

Это веб-фреймворк нового поколения, который сочетает в себе преимущества веб-компонентов и JSX. Он основан на Shadow DOM, имеет поддержку TypeScript и современную привязку данных. Более того, Omi чрезвычайно легкий (4KB в сжатом виде) и поставляется с простым в использовании расширением Chrome для отладки.

2. Evergreen

Evergreen является фреймворком React UI для построения современных и функциональных проектов. Он включает в себя ряд компонентов React, готовых к использованию, без каких-либо доработок. Все компоненты являются очень гибкими и настраиваемыми, так что вы можете создавать красивые и адаптивные макеты.
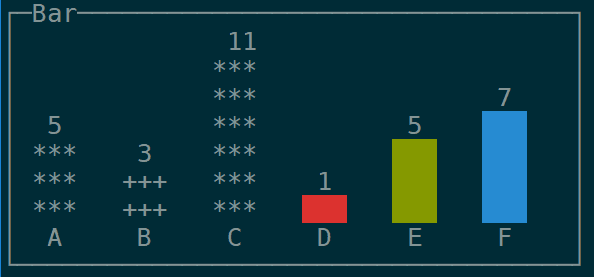
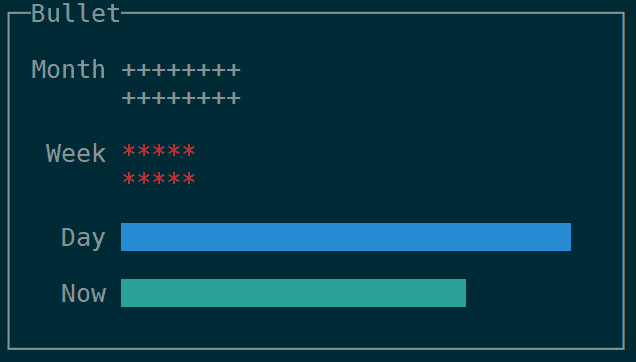
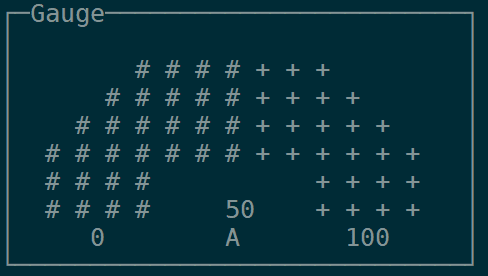
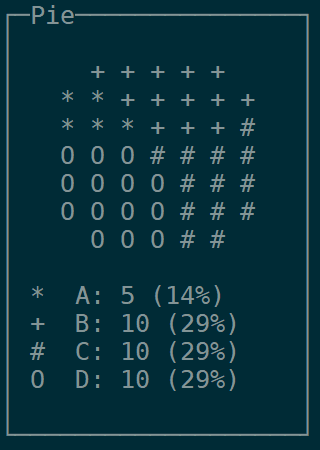
3. Ervy

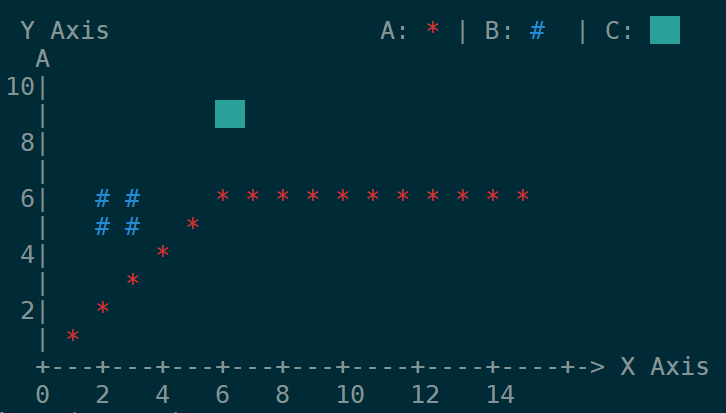
Это интересная библиотека, которая позволяет создавать различные типы графиков прямо в вашем терминале. Она очень проста в использовании и не имеет никаких зависимостей. Умеет отрисовывать Bar, Pie, Bullet, Donut, Gauge (бар, пирог, пуля, пончик, датчик и точечные диаграммы.
4. Larametrics

Larametrics — это самостоятельная платформа метрик и уведомлений для Laravel. Он показывает вам уведомления о входящих запросах, изменениях, внесенных в ваши модели и сообщения, записанные в журнале. Он совместим с Laravel 5.2+.
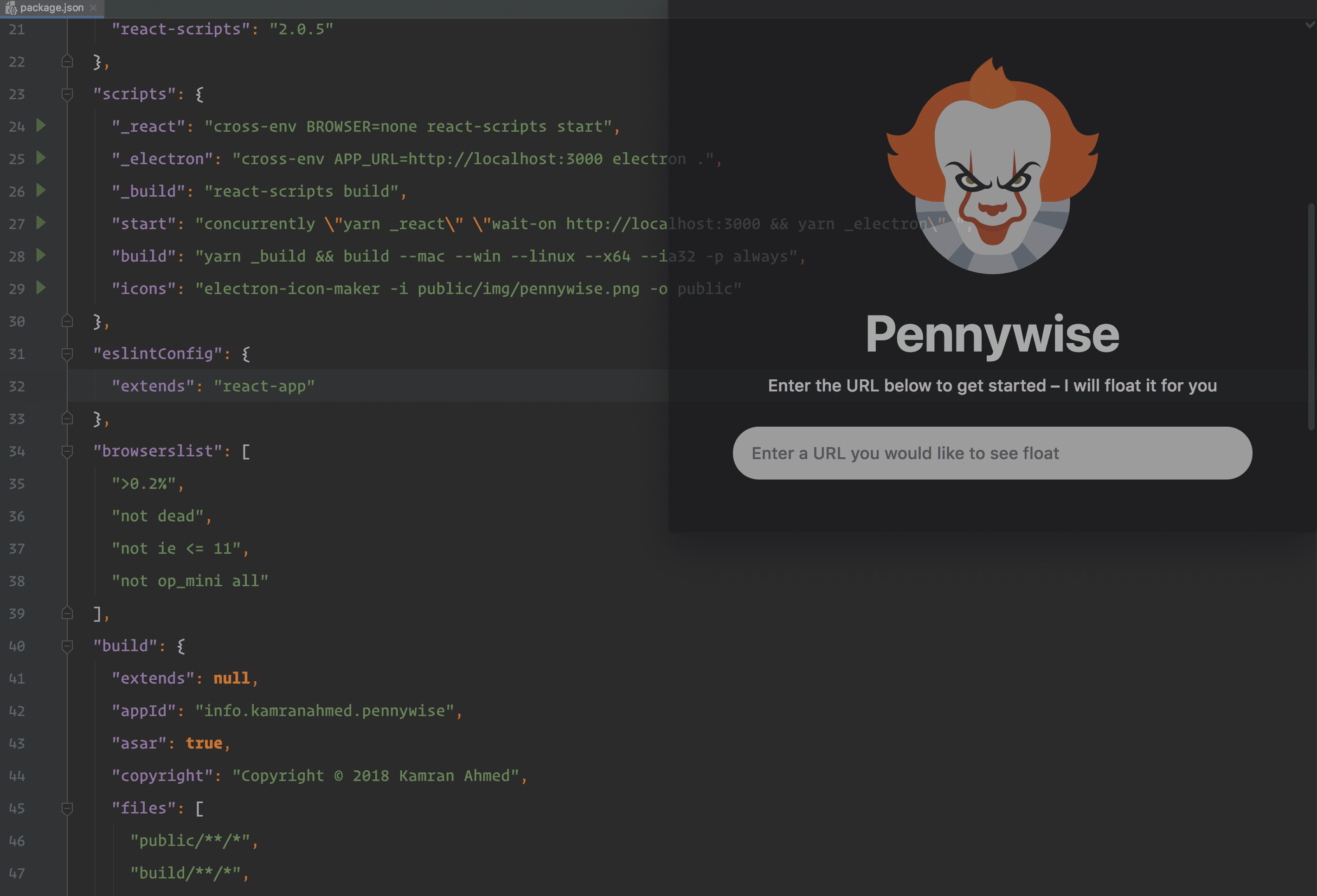
5. Pennywise
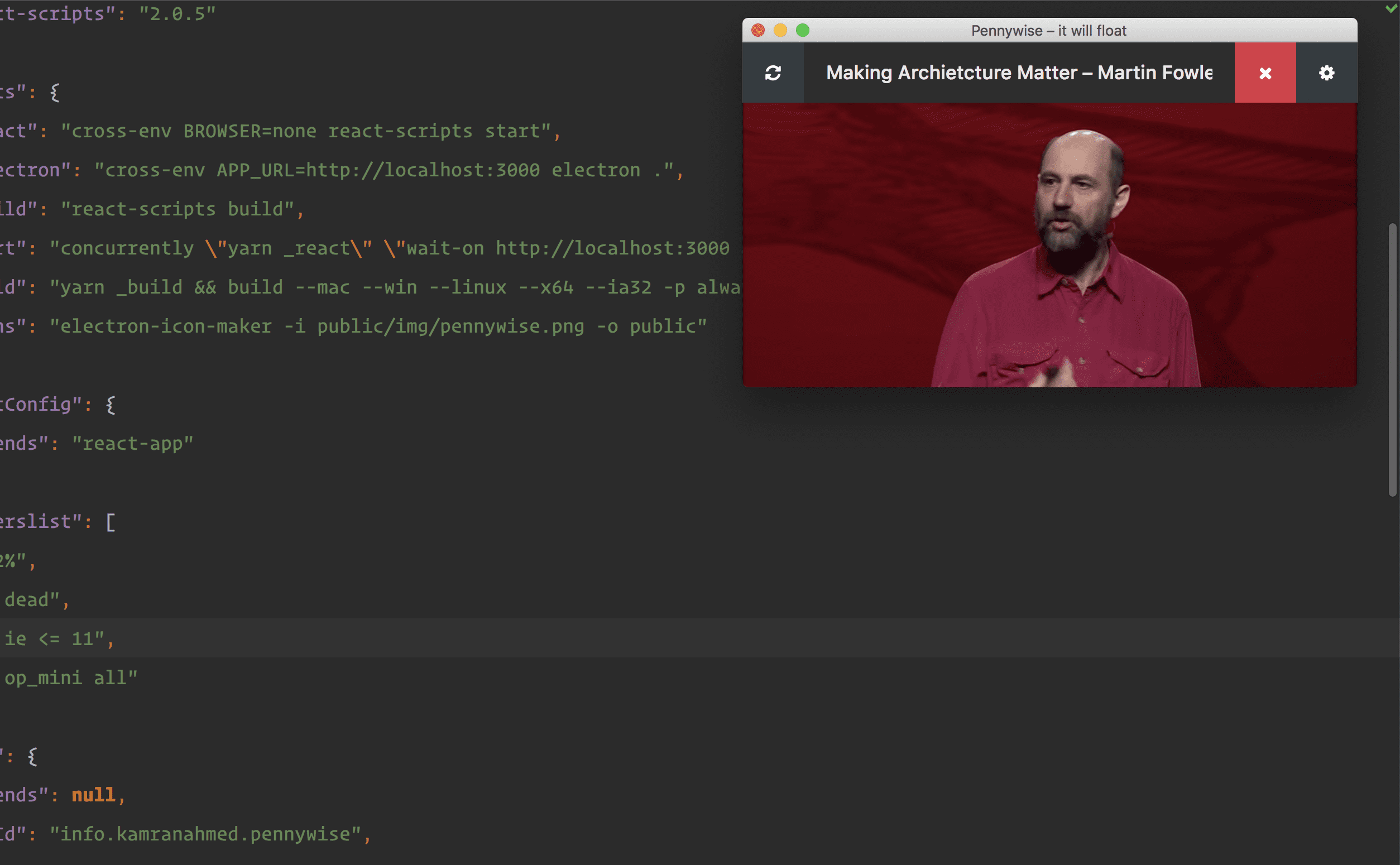
Pennywise позволяет открыть любой веб-сайт или приложение в крошечном плавающем окне, которое остается поверх всех других приложений. Вы можете настроить прозрачность окна, изменить его размер и разместить его в любом месте. Pennywise упрощает многозадачность и помогает ускорить рабочий процесс, тем самым повысить производительность.
6. Sal

Крошечная ванильная JavaScript библиотека, создающая анимации прокрутки. Sal основан на Observer API, благодаря чему он очень производительный и не полагается на какие-либо внешние зависимости. Она очень легковесна (менее 2,8 КБ), проста в использовании и поддерживает множество анимаций, таких как затухание, скольжение, зум и отражение.
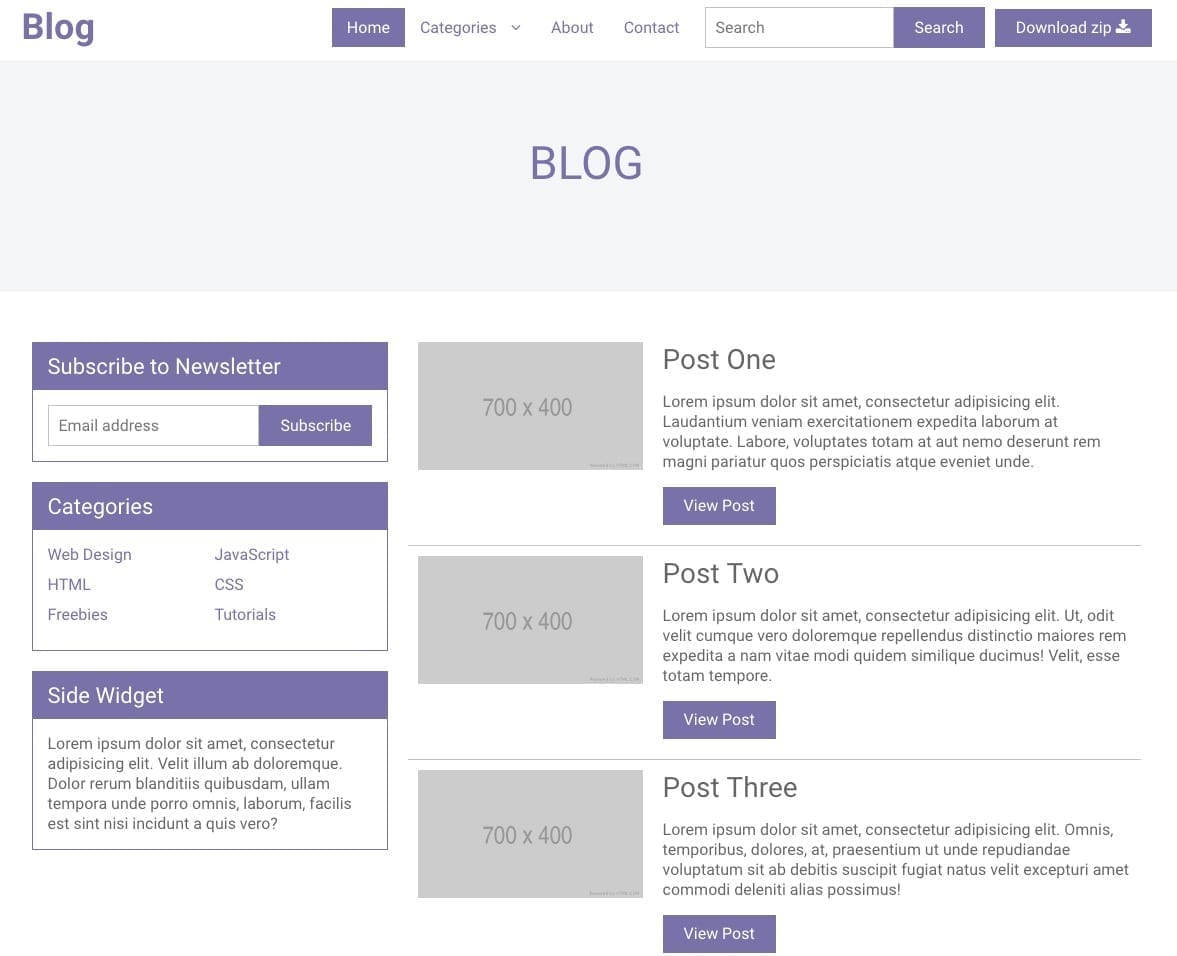
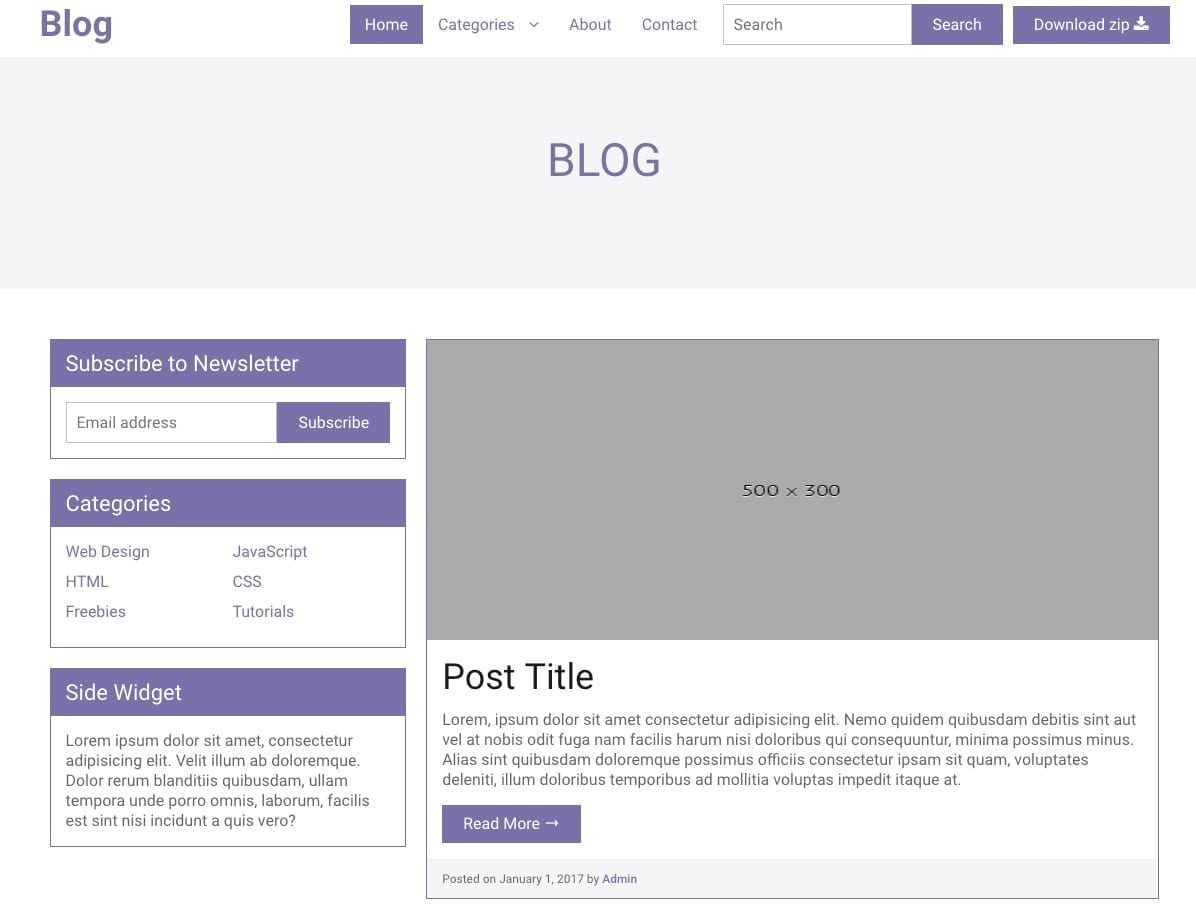
7. Butter Cake
Butter Cake это фреймворк с открытым исходным кодом базирующийся на Flexbox. С его помощью можно создавать современные и мобильные проекты без необходимости писать слишком много строк CSS. Он имеет модульную структуру и предлагает, на выбор, большое количество компонентов и элементов.
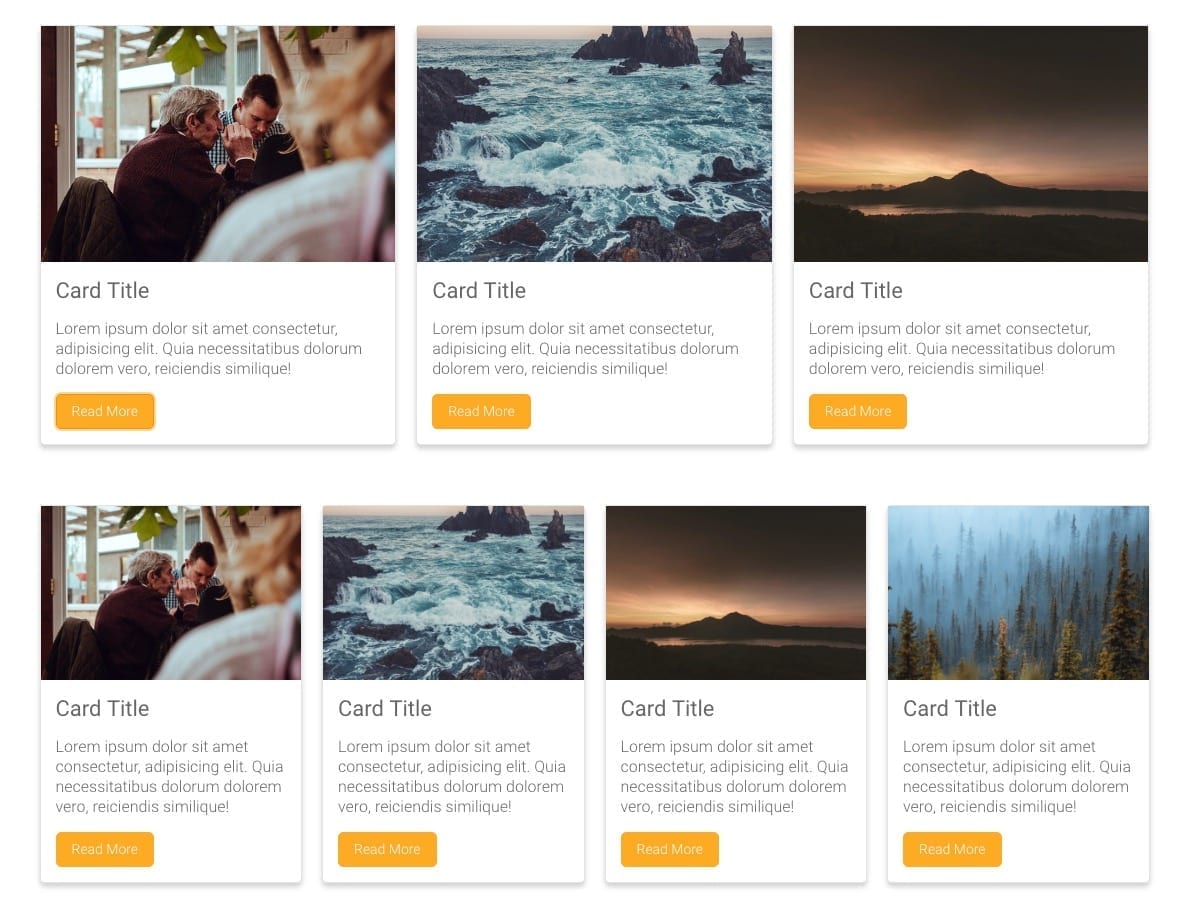
8. Nachos UI

Компонент React Native библиотеки, содержащий более 30 настраиваемых элементов пользовательского интерфейса. Вы можете найти индикаторы загрузки, формы ввода, интерфейс gravatar и многое другое. Документация проекта делает его действительно легко доступным для понимания.

9. Glorious Demo

Эта забавная JavaScript библиотека, которая создаёт анимацию вывода в терминале. Она имеет простой API, который принимает много инструкций и оживляет их одну за другой, что позволяет сделать разные прикольные штуки с вашим код.
10. SpaceTime
Крошечная JavaScript библиотека для работы с часовыми поясами , которая позволяет обрабатывать время, даты и часовые пояса практически без усилий. Вы можете создавать, добавлять, высчитывать и сравнивать даты, а также изменять их часовой пояс и формат. Кроме того, библиотека поддерживает вывод информации о летнем/зимнем времени, полушариях, сезонах, високосных годах и многое другое.

Гик, хакинтошник, линуксоид, считаю себя flutter разработчиком. Завёл канал, в котором изначально хотел показывать как я с нуля и до бесконечности погрузился в дорвей тематику, а в итоге просто рассказываю о себе, своих успехах и неудачах в сайтах, приложениях, офлайн проектах. Добро пожаловать в